XD עבודה מול מתכנתים

במציאות בה אנו מאפיינים ומעצבים ממשקים מורכבים שדורשים התערבות של קוד מותאם- התקשרות עם מתכנתים וקיום שפה משותפת הם גורמים קריטיים. כשמדובר באינטראקציות מורכבות, או תפעול של הממשק (מאחורי הקלעים – Server Side)- אנו כמעצבים עדיין תלויים במתכנתים. אמנם כיום קיימת צמיחה משמעותית של כלים לבניית אתרים ואפילו אפליקציות ללא כתיבת קוד, אך עדיין קיים הצורך בהעברת הנחיות עיצוב לשלב התכנות וככל הנראה שלב זה כאן כדי להישאר לפחות לזמן הקרוב. בעדכון האחרון ל-XD שלבי שיתוף הקובץ ועבודה מול מתכנתים עבר מתיחת פנים קלה. מאמר זה נוגע בנקודה הזו של העברת עיצוב לתכנות ושם דגש על תהליך העבודה הנכון בכל הנוגע לקשר בין מעצבים למתכנתים.
הקדמה
שלב המעבר לתכנות תמיד היווה נקודת תורפה משמעותית בפיתוח מוצרים אינטראקטיבים. מעבר זה טומן בחובו כל כך הרבה כשלים אפשריים, עד כי הוא הפך לאורך השנים לשלב ממנו חוששים מעצבים ומתכנתים כאחד.
הבעיה מתחילה לא במעבר עצמו, כי אם בחוסר ההיכרות של כל צד את הצד האחר. מעצבים תמיד חששו מהלא נודע של הקוד ושל התכנות, ומהצד השני מתכנתים לא נחשפו לדילמות של המעצבים, או לאילוצים של האפיון. כמו כן לאורך שנים מעצבים לא נתפסו כשותפים מלאים לפיתוח המוצר, בטח בעידן שבו עולם הדפוס החל להצטמצם ומעצבים עברו לזירה הדיגיטלית והאינטראקטיבית ולא היה בידם מספיק ידע מקצועי כדי לתקשר נכון עם מתכנתים.
כמו הרבה דברים בחיים, הכל מתחיל מתיאום ציפיות ותקשורת. הכלים רק עוזרים להעביר את המידע באופן יעיל יותר, אך אינם מחליפים את תיאום הציפיות הראשוני שיכול לחסוך הרבה זמן וכאב לב.
ההיסטוריה של העתיד
נדמה שהעולם צועד בצעדי ענק לעבר כלים ללא קוד. הכלים לבניית אתרים השולטים כיום בשוק הבנייה כמו אלמנטור (תוסף למערכת וורדפרס), וויקס ו-וובפלואו מאפשרים למעצבים לקחת שליטה על שלב הבנייה ולהביא את העיצוב לחיים באופן קל יחסי ללמידה. אך לא ׳הכל דבש‘, כלים רבים אחרים נכשלו בדיוק באותה משימה, כמו מיוז ז“ל של אדובי, מפני שיצירת כלים לעיצוב שישמשו גם את שלב הבנייה היא משימה קשה ומורכבת. כדי לגרום לעיצוב גם ’לעבוד‘ בעולם האמיתי, כלומר בדפדפן או על מערכת הפעלה, יש צורך, נכון להיום, בבני אדם שיוכלו לבנות באופן נקי ויעיל ויחברו בין העיצוב למאחורי הקלעים של הקוד.
עבור הפער שנוצר במציאות פותחו פתרונות מגוונים, חלקם פתרונות של רכישת ידע, היכרות עם העולם הדיגיטלי, בתחום האינטראקטיבי.
חלק מהפתרונות הינם כלים שמסייעים לשלב המעבר של העיצוב לתכנות.
חשוב לציין שהמעבר הזה מתקיים גם עבור מעצבים שבונים בעצמם את האתרים ללקוחות שלהם, מפני שזהו מעבר בין שלבים של הפרוייקט ולא בין אנשי מקצוע בהכרח.
אבל אני רק מעצב/ת…
בעולם החדש קיימת דרישה ל‘חדי קרן‘- מעצבים עם ידע רחב בעלי מגוון יכולות וכישורים, ביניהם גם ידע והיכרות עם עולם הקוד. אך אל לכם להיבהל, כמו בכל תחום גם פה יש טווח של ידע ובמסגרת טווח הידע הזה רצוי שהמעצבים יכירו את הבסיס של בניית אתר, הרחבת הידע הטכני אל ידע בשפות בניית אתרים כמו HTML ו-CSS מומלצת ביותר, היות וידע זה ישפר פלאים את רמת התקשורת של המעצבים עם המתכנתים.
במצב כזה יתאפשר לנו, גם בשלב העיצוב, לדייק את ההחלטות שלנו לטובת שלב הבנייה ולא ׳לתקוע מקלות בגלגלים׳. האחריות שלנו כמעצבים לא מסתיימת בלעצב ’יפה‘, אלא גם לאפשר לפרוייקט להגיע לפסים מעשיים.
אז מה עושים תכל‘ס
בעבודה מול מתכנתים קיימים מספר שלבים חשובים:
השלב הראשון הוא אולי החשוב ביותר והוא לדבר איתם, לשאול מה הם צריכים מאיתנו, להציג להם איפיון או סקיצה ראשונית וכבר לקבל משוב לגבי איך הם יירצו לקבל מאיתנו את העיצוב – ‘תעביר לי PSD פתוח’ כבר לא תופס היום, זו תשובה מיושנת ובעיקר הכוללת המון בעיות.
השלב השני יהיה להכין את העיצוב למתכנתים על בסיס הדרישות שלהם, הקטנת תמונות גדולות לרזולוציה רלוונטית, יצירה של נכסים (ASSETS) עבור שילובים בקוד, עבודה מסודרת בגריד והתייחסות לרספונסיביות (גדלי מסך שונים).
השלב השלישי יהיה העברת המקל (HANDOFF) אל המתכנתים – נכון להיום נתקשר את העיצוב שלנו עם אחד מכלי עיצוב הממשק העדכניים, ביניהם גם ADOBE XD. בתוכנה איזור שלם המתייחס למעבר של העיצוב לידיים של המתכנתים (SHARE), כאן יבואו לידי ביטוי גם יכולות הענן של אדובי מה שמאפשר לקובץ שלנו לעבור למתכנת בצורה של אבטיפוס בדפדפן.
השלב הרביעי יהיה הבנייה ושימוש בכל הנכסים שיצרנו ובהגדרות העיצוב שנשמרו בתהליך בתוך הקוד.
נשמע ארוך ומייגע, אבל בפועל אחוז נרחב מהשלבים נעשה מאחורי הקלעים עבורנו על ידי XD ואנו רק צריכים לתת להם ביטוי בשלב הרביעי.
שיתוף העיצוב (SHARE)
שלב השיתוף בעיצוב הוא שלב מאוד פשוט אך יש להקפיד על מספר נושאים כדי שהשיתוף יהפוך למעשי ויעזור ליישם את העיצוב בקוד.
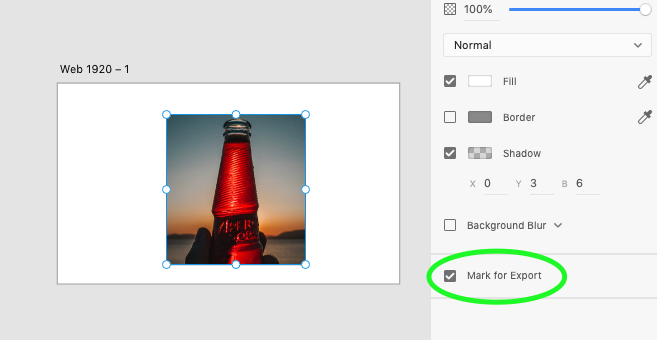
נחלק את התהליך לשניים, החלק הראשון כולל הכנת הנכסים שלנו, צבעים, טיפוגרפיה ואלמנטים שלא ניתן לבטא בשורות קוד, הדוגמא הקלה ביותר, אלמנט גרפי (JPG, PNG, SVG). תמונה איננה יכולה ’להכתב‘ מחדש בקוד ולכן אנו מעבירים קובץ שישולב בקוד וכך תוצג התמונה. לתהליך זה בעבר קראו ’חיתוך‘ או ’SLICING‘. כיום התהליך הטכני מאוד פשוט ומסתכם בסימון של תיבה בשם Mark for Export הממוקמת בתחתית חלון השליטה שבצידו הימני של חלון התוכנה. יש לסמן את התמונה ולהגדיר את תיבת הסימון כמלאה.
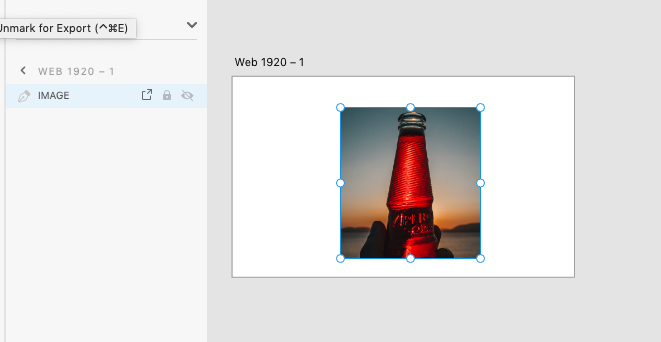
פעולה זהה ניתן לבצע מחלון השכבות על ידי סימון האייקון השמאלי מבין השלושה, או באמצעות לחיצה עם לחצן ימני בעכבר על התמונה ובחירה בפקודה Mark for Export מהתפריט הנשלף.
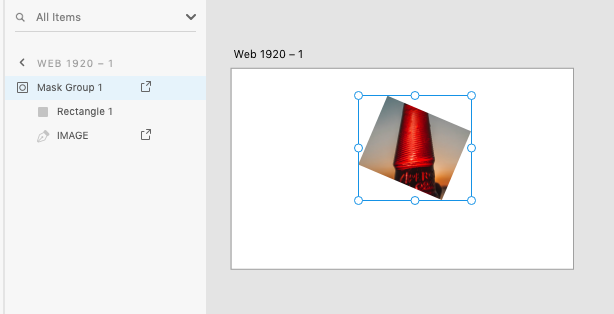
שימו לב! במידה וביצעתם מסיכה על גבי תמונה, סימון המסיכה בצורה זו תשיג תמונה בחיתוך בהתאם למסיכה ובגודלה. אם תרצו להעביר את התמונה המלאה למתכנתים תיאלצו לסמן גם את התמונה וגם את המסיכה לקבלת שני נכסים נפרדים (מומלץ).
החלק השני בשיתוף העיצוב הוא יצירת קישור ושליחתו, קישור זה יהווה את המקל אותו נעביר למתכנתים ומשם תמשיך ריצת השליחים שלנו. עקרונות חשובים ביצירת הקישור:
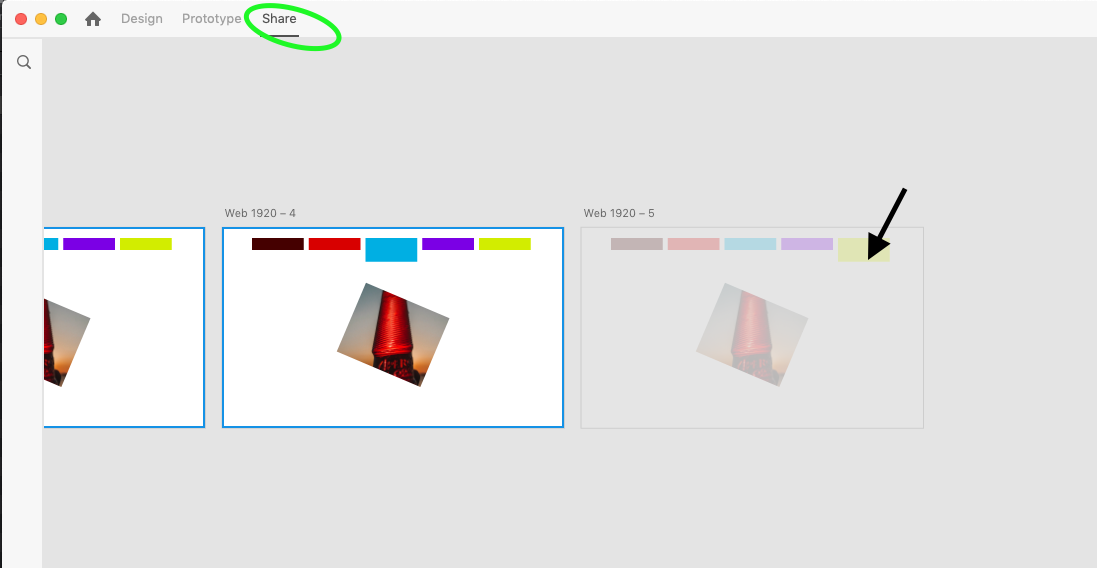
יש להקפיד על חיבור כל משטחי העבודה שתרצו שהמתכנתים יראו. משטח שלא מחובר בפרוטוטייפ לא יעלה לענן ולא יוצג בקישור. נוכל לוודא זאת בעת מעבר לאיזור השיתוף (Share), שם נוכל להבחין במסכים חסרי קונטרסט, זהו סימן לכך שאינם מיוצאים לקישור ויש צורך לחבר אותם בפרוטוטייפ.
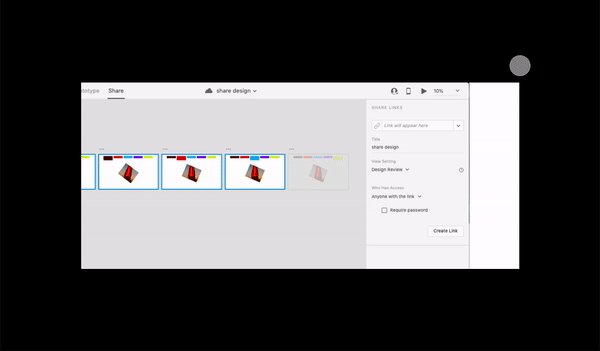
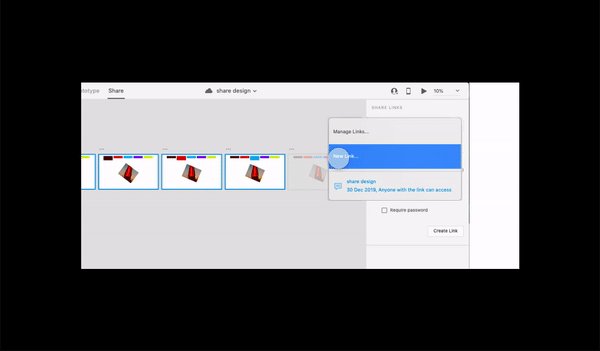
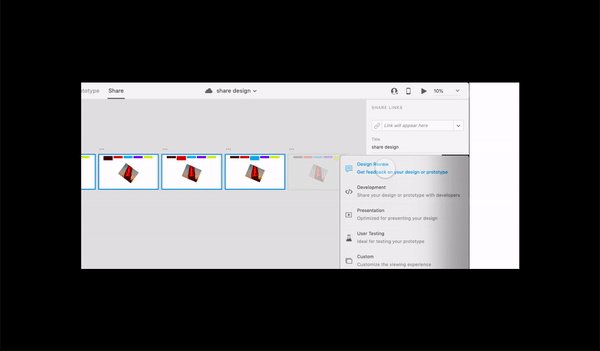
כדי ליצור קישור עבור המתכנת עלינו לעבור למצב Share ולהגדיר את סוג השיתוף הרצוי. השיתוף עם מתכנתים צריך להכיל את כל הנכסים והגדרות העיצוב ולכן נבחר באפשרות Share for Development שתאפשר למתכנת לחלץ את כל המידע החיוני עבור העיצוב כולל הנכסים שיצרנו בשלב הקודם.
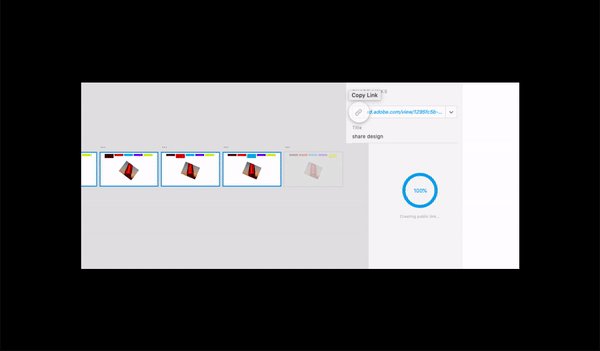
כעת ניתן לשתף את העיצוב דרך שליחת הקישור למתכנתים ומה שהם יקבלו זה תצוגה של העיצוב שלכם בדפדפן ללא הצורך בתוכנה נוספת.
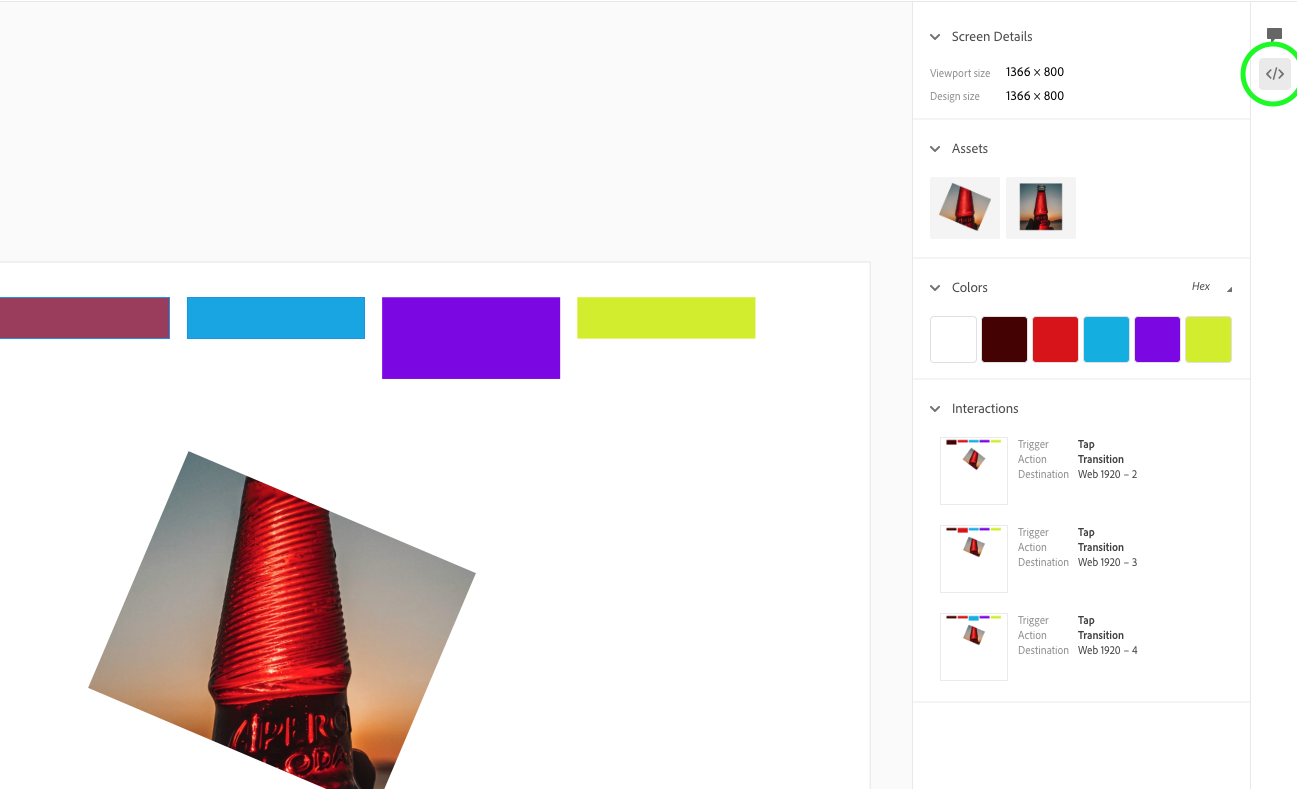
בדפדפן קיימות מספר אפשרויות של תצוגה וגם של פעולות, המרכזיות שבהן כמובן הורדת הנכסים וצפייה בהגדרות העיצוב. כדי לצפות בהגדרות העיצוב יש ללחוץ על דמות שני החיצים המייצגים קוד.
בשלב זה ניתן לראות את איזור הנכסים (Assets)- לחיצה על כל אחד nvo תאפשר הורדה שלו בפורמט המתאים למתכנת.
כמו כן ניתנת האפשרות ’לגעת‘ בצבעים והגדרות מלל על כל המאפייני עיצוב שלהם ולהעתיקם לקוד.
כאשר מרחפים עם העכבר על שטח העיצוב ניתן לראות נתוני גודל ומרחק בין עצמים וכמובן לעבור בין המסכים השונים במידה וקיימת המחשה בקובץ.
מצב תצוגה נוסף הוא צפייה במסכי הפרוייקט. לחיצה על הדמות שבפינה השמאלית של המסך תעביר אותנו לתצוגה של כל המסכים המעוצבים ומשם לחיצה על כל מסך תוביל אליו פנימה.
ניתן לגלוש לקישור הזה ולשחק עם האפשרויות השונות שהוא מאפשר.
במאמר הבא אסקור חידושים נוספים מהעדכונים האחרונים.
העובדה שעדכוני גירסה יוצאים אחת לכל חודש בערך, הופך את הלמידה שלה למתמשכת, אתם מוזמנים להתעניין בסדנת XD שפיתחנו במנטור הכוללת את כל החידושים והעדכונים בזמן אמת.
למדריך ADOBE XD למתחילים לחץ כאן