ADOBE XD – עיצוב גמיש של רכיבי ממשק

החל מעדכון פברואר 2020 ניתן לעצב רכיבי ממשק מורכבים בעזרת הגדרות ריווח פנימי (ריפוד=Padding). בכל הנוגע לבניית אתרים, מהווה הריווח הפנימי נתון חשוב בכל הגדרת אלמנט בעזרת CSS. כיום כבר בשלב העיצוב חשוב להביא בחשבון את אופן הפיתוח והבנייה הלכה למעשה. במאמר זה נסביר את חשיבות הריפוד ב-XD
אז מה זה PADDING?
בבניית אתרים לכל אלמנט ורכיב מגדירים מסגרת המאפיינת אותו, אם תרצו מלבן או קופסה.
לכל קופסה יש 4 הגדרות:
- תוכן – במקרה של כפתור לדוגמא זה המלל
- ריווח פנימי / ריפוד – המרחק בין התוכן למסגרת הקופסה (PADDING)
- קו מתאר – (BORDER)
- שוליים – הגדרת מרחק הקופסה מקופסאות אחרות (MARGINS)
בתחילת עיצובו של כל אלמנט ננסה לחשוב ולתכנן דרך 4 הגדרות אלה. הריפוד הוא האלמנט המורכב יותר בהיבט העיצובי בתוכנות העיצוב, היות והוא אמור להיות ’גמיש‘ ומגיב לתוכן. כפתור עם המילה BUY וכפתור עם המילה SUBMIT אמורים להיות ברוחבים שונים מתוקף אורך התוכן, מה שישמור על ההגיון הפנימי של הריווח הוא הגדרת הריפוד.
לדוגמא:
הגדרת ריפוד בסיסי ב-XD
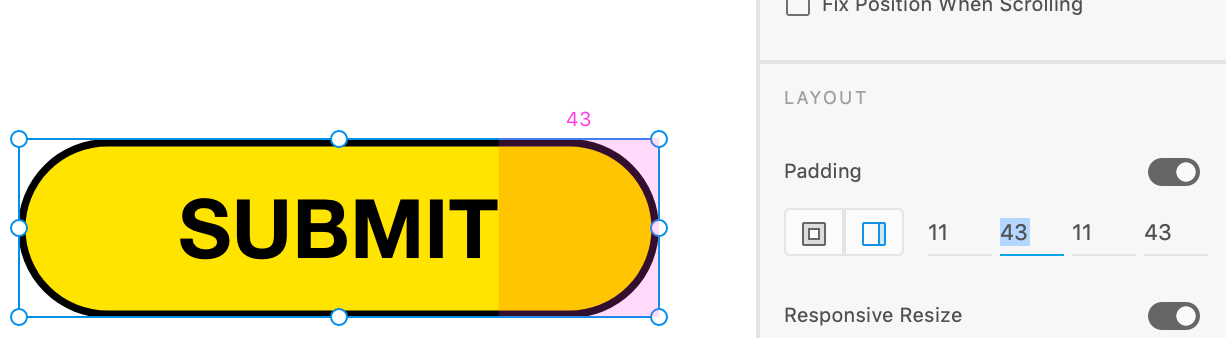
כדי להגדיר ריפוד ב-XD עלינו להגדיר את האלמנטים הגראפיים (מלבן ומלל בדוגמא הנ“ל) כקבוצה, או כרכיב (על רכיבים ניתן לקרוא במאמר זה). בעת יצירת קבוצה, בצידו הימני של חלון התוכנה, מוצגת בחלון ההגדרות האפשרות – PADDING ולצידה כפתור הפעלה. עם הפעלת הפקודה ניתן לשלוט בריווח הפנימי של התוכן מקצה הכפתור כערך מספרי בפיקסלים.
ניתן לראות כי נגיעה באחד הנתונים של הריפוד תבליט את האיזור בכפתור עליו אנו שולטים
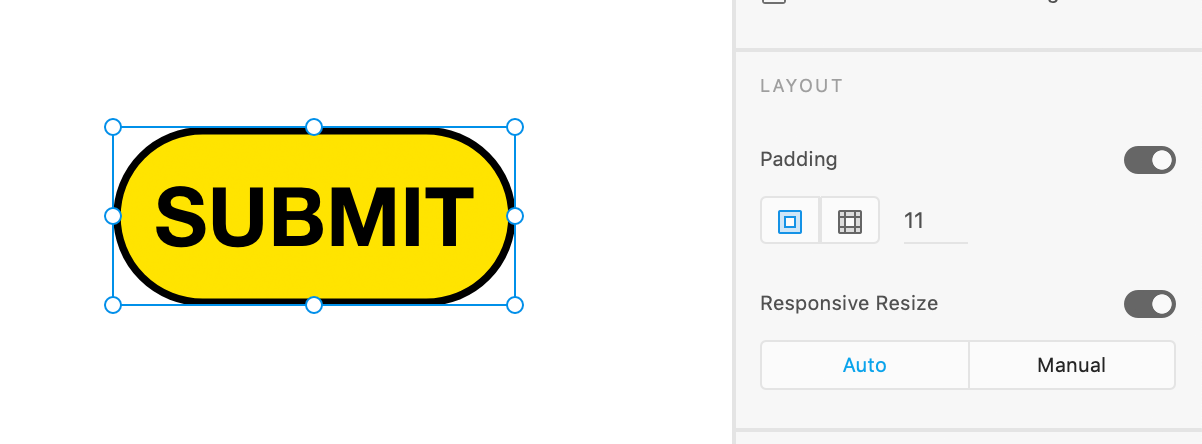
ניתן להגדיר ריפוד מכל בריווח שווה מכל הכיוונים על ידי לחיצה על האייקון השמאלי בצורת הריבוע
ריפוד מתקדם ב-XD
נעבור תהליך עבודה דומה כאשר נרצה ליצור אלמנטים מורכבים יותר מאשר כפתור, אלמנטים הכוללים יותר חלקים, לדוגמא, אם נרצה ליצור רשימה בעזרת גריד חוזר (פירוט אודות הנושא במאמר זה) – רעיון הריפוד יעבוד באותו אופן- שוב נצטרך לוודא כי כל האלמנטים הם חלק מקבוצה או רכיב (Component) ולהפעיל את פקודת הריפוד שבאיזור ההגדרות שבימין, כעת גם כשהרשימה תתארך הריפוד יישמר.
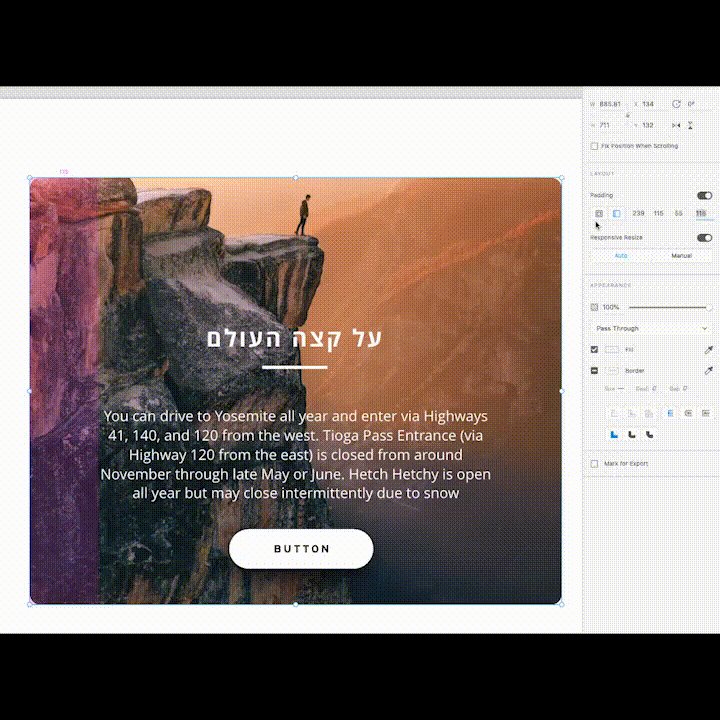
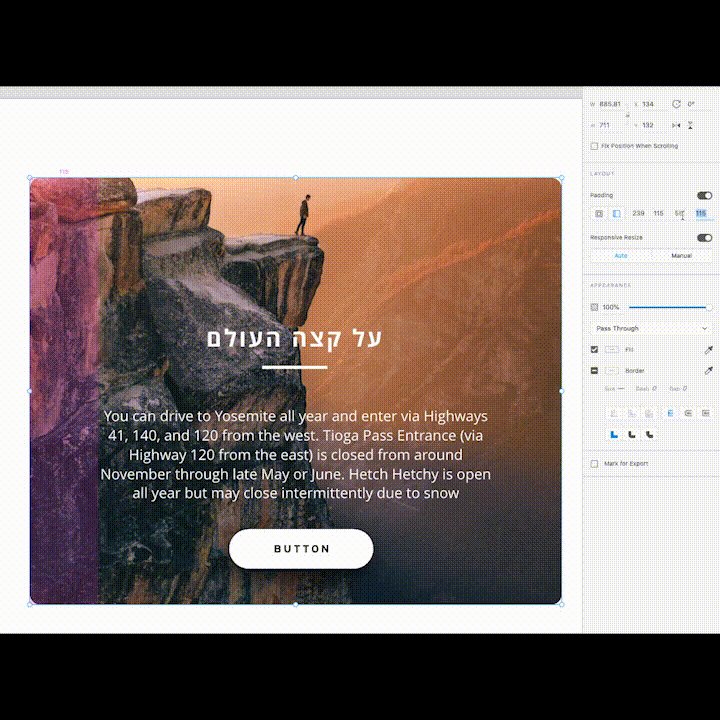
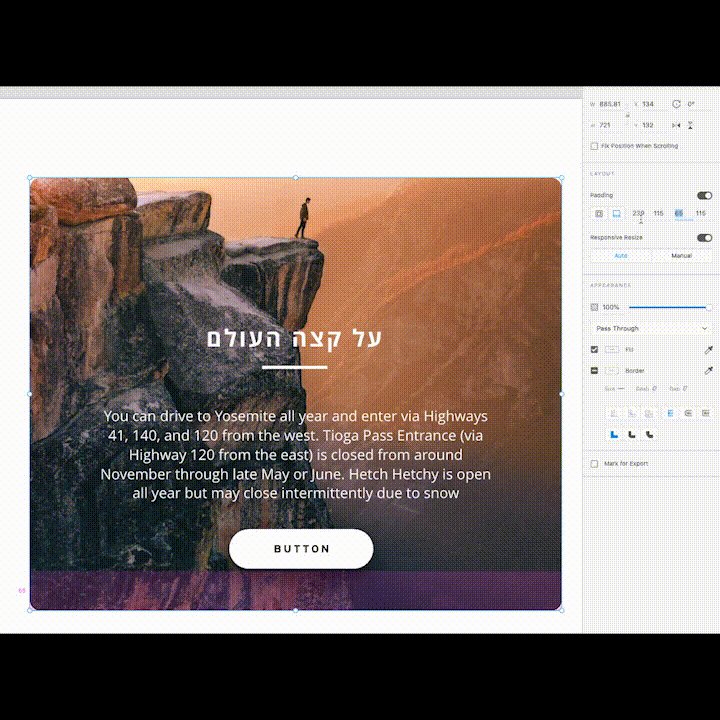
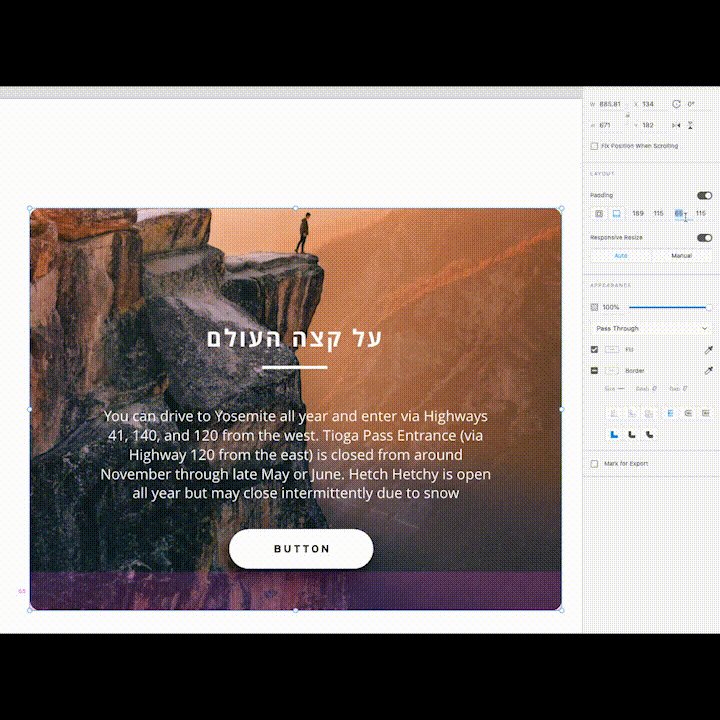
דוגמא נוספת של רכיב כרטיסיה המורכב מרקע של תמונה, טקסטים ואלמנטים נוספים, גם פה הרעיון זהה, הגדרת כל האלמנטים כקבוצה ומכאן הגדרת הריפוד דרך קביעת הערכים בצידו הימני של חלון התוכנה.
לסיכום
בעיצוב רכיבים המורכבים ממספר אובייקטים, יצירתם בעזרת הגדרות הריפוד תסייע לנו לשמור על גמישות ותקצר את תזרים העבודה. כמו כן השיח מול מפתחים יהפוך טבעי יותר, היות ואנו מעצבים בצורה שיותר מזכירה את תהליכי העבודה של יצירת אלמנטים לאתרים.