עבודה יעילה מול מתכנתים

Adobe XD מאפשרת לנו לייעל את תהליכי העבודהמול המתכנתים של הממשקים אותם עיצבנו, בכמה היבטים, החל בשיתוף פרוטוטייפים, הורדת קובצי נכסים (ASSETS) והגדרות מרחקים וגדלים של אלמנטים בעיצוב (SPECS).
רקע
לאורך ההיסטוריה של יצירת מוצרים דיגיטליים, המעבר משלב העיצוב הסטטי אל הבנייה והתכנות היווה את אחת מנקודת התורפה המאתגרות ביותר.
כמעצבים נדרשנו לא פעם עם סיום עבודת העיצוב להקדיש זמן רב בניסוח חוקי העיצוב בעזרת מתיחת קוים אדומים המתארים מרחקים וגדלים בין אלמנטים שונים (Red lines או Specs). תהליך זה גזל זמן רב ולעיתים אף השתווה לזמן שהקדשנו לעיצוב עצמו.
בשנים האחרונות, עם העליה והתפתחות הכלים לעיצוב לתחום ה-UI, שיטות עבודה אלו השתנו והשתפרו באופן משמעותי. דו־השיח עם המתכנתים הפך להיות פשוט וזורם יותר והפחית את מפלס התסכול לשני הצדדים.
פינת התובנות
תובנה #1 – דברו עם המתכנת של הפרוייקט לפני שאתם מתחילים לעצב, קבלו ממנו משוב ראשוני על מגבלות ואתגרים שעולים מהאפיון.
תובנה #2 – הקפידו להכין שרטוט ראשוני של המסכים שלכם בדמות וויירפריימס– זה יאפשר לכם לגלות את האתגרים יחד עם המתכנתים, מבלי להשקיע יותר מדי זמן בעיצוב.
כגשר לתיכנות
-
הכנת קובצי הנכסים (ASSETS) – אלו כל האלמנטים בהם עשינו שימוש בעיצוב שלא יבוטאו בקוד רגיל, תמונות הינן דוגמא מצוינת לנכס, אייקונים, או כל אלמנט אחר, מורכב יחסית, שאיננו קופסא סטנדרטית.
-
ייצוא כל קובצי הנכסים – למען הסדר הטוב מומלץ להכין תיקיה מסודרת הכוללת את כל הנכסים בפורמטים שונים (JPG, PNG, SVG). באופן זה, אם יעלה צורך באחד מהם, הגישה מהירה לחומרים תהיה מהירה ונוחה.
-
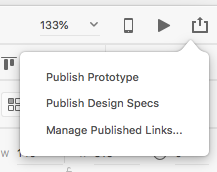
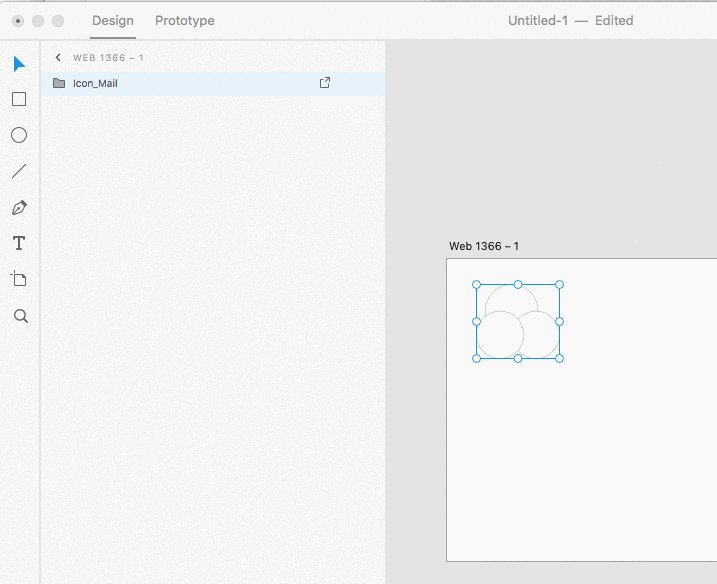
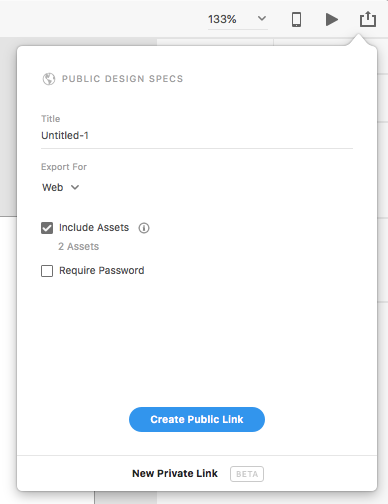
שיתוף מסכי הפרוייקט והגדרות העיצוב למתכנתים – חלק זה מתבצע ברובו בענן שלנו ב-Adobe עם סיום הכנת הקובץ והנכסים נבצע את פעולת Publish Design Specs מפקודת השיתוף בפינה הימנית העליונה של התוכנה.
הכנת קובצי הנכסים
תובנה #1 – כדאי לשמור על שמות ברורים לכל נכס כך שתוכלו להתמצא בתיקיה בקלות.
תובנה #2 – רצוי לבדוק עם המתכנת אם יש דרך שיעדיף לקבל את הנכסים, לוגיקה של שמות, גדלים ועוד…
ייצוא קובצי הנכסים
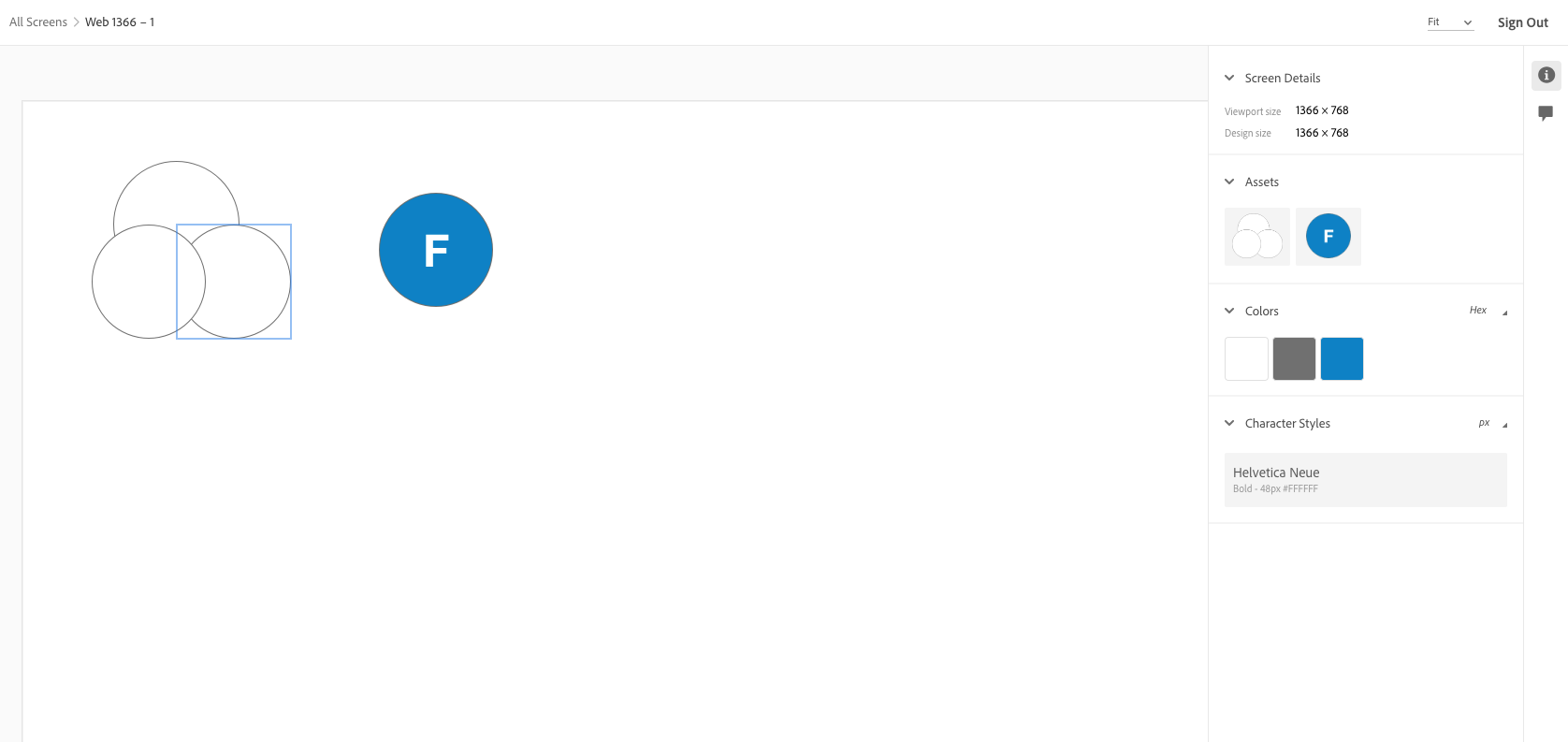
שיתוף המסכים ושמירה על הנכסים

שימו לב! תמונות כנכסים
תמונות מהוות נדבך חשוב בתוצרי העיצוב, הכוונה היא לנכסים מבוססי פיקסלים, לרוב נכסים אלו כבדים יותר ואיכותיים יותר מהנדרש למסך, בעיקר אם הורדו מבנק תמונות. המלצתי היא לערוך את התמונות בפוטושופ (אני עדיין חסיד של הפקודה Save for Web) לאיכות אופטימלית לפני שילובן ב-XD. כך ניתן יהיה להפוך גם אותן לנכס רלוונטי לשלב התכנות. בדוגמא המצורפת בקישור תוכלו לראות תמונה איכותית וכבדה מדי שלא עברה אופטומיזציה לפני התהליך ולכן שוקלת 2.5 מגה.
בהצלחה לכולם