בניית אתרים – קופסאות
ליאורה זכאי |
23.01.2014

מה לא בסדר עם מודל הקופסה?כולנו מכירים את המצב בו אנחנו מעצבים אתר ברוחב 1000 פיקסלים ומחלקים אותו לשניים בדיוק!!
ממש בדיוק.. 500 פיקסלים בדיוק לכל צד… פקודת ציפה ימינה או שמאלה… הכל דבש..:)

ואז מכניסים את התוכן: טקסט, תמונות, רשימות ועוד, מה שנירצה… ופתאום הטקסט צמוד מידי
לדפנות.
לדפנות.
מה עושים? נותנים קצת פדניג. וכדי שהמיכלים לא יהיו צמודים אחד לשני? קצת מרג’ין. בקיצור,
קצת פה וקצת שם ואופסססססס מה קרה?
קצת פה וקצת שם ואופסססססס מה קרה?
מיכל אחד ״נפל״ למטה.

מה עושים?
לעיתים המיכלים מתחילים ליפול לא ממש בהתחלה אלא אחרי זמן רב שישבנו ובנינו את ה-layout לפי התוכנית ופתאום משהו קופץ.
כעת לך חפש מאיפה ולמה. בכלל, רק רצינו קצת רווח קטן… מה קרה?
אז ככה:
ידוע לכל טירון מתחיל שפדינג ומרג’ינג כמו הבורדר (המסגרת),
מתווספים לגודל התיבה ויש צורך להסירם מהגודל הכללי.
מתווספים לגודל התיבה ויש צורך להסירם מהגודל הכללי.
יותר מזה, לעובדים בדריימוויבר לא נידרש מחשבון צמוד אלא
ניתן לרשום את הפעולה ממש בשדה הרוחב / גובה עם פעולת החיסור, והתוכנה כבר תחשב זאת עבורינו.
ניתן לרשום את הפעולה ממש בשדה הרוחב / גובה עם פעולת החיסור, והתוכנה כבר תחשב זאת עבורינו.
אבל זו עדיין פעולת חישוב וגודל הקופסאות לא נישאר כמו בתוכנית המקורית (למרות שבעצם כן, רק
הוא נכתב במידה מחושבת פחות הרווחים, המסגרות והמרג’ינים).
הוא נכתב במידה מחושבת פחות הרווחים, המסגרות והמרג’ינים).
המטרה היא להסתכל על קוד האתר זמן מה לאחר בנייתו ועדיין להבין מה הגודל המקורי שהתכוונו
אליו מבלי להיכנס לתחומי המתמטיקה וחישוב נעלמים…
אליו מבלי להיכנס לתחומי המתמטיקה וחישוב נעלמים…
או במילים אחרות, כשניכתוב מידה 400 לרוחב המיכל – שהמידה תישאר כזו גם אם שמנו לו 40
פוקסלים של פדינג.
פוקסלים של פדינג.
ביקשנו יותר מידי?
ובכן.. מסתבר שלא…
הפקודה Box-sizing:
Border-box כבר קיימת כמה שנים, אבל כעת היא מקבלת יחסי ציבור טובים יותר בזכות התכונה המצויינת שלה לקבוע
את רוחב הקופסה לבדיוק כזה שרשמנו ולא חשוב כמה פדינג נתנו לתוכן הפנימי.
Border-box כבר קיימת כמה שנים, אבל כעת היא מקבלת יחסי ציבור טובים יותר בזכות התכונה המצויינת שלה לקבוע
את רוחב הקופסה לבדיוק כזה שרשמנו ולא חשוב כמה פדינג נתנו לתוכן הפנימי.
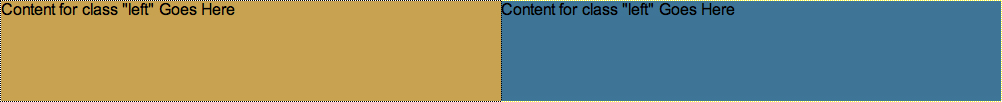
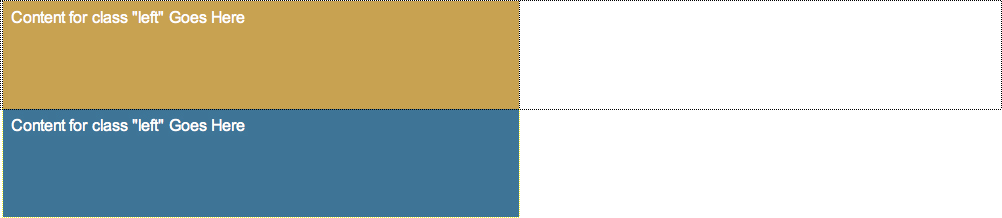
הסבר קצר: לכל מיכל יש כמה אזורים-
• אזור התוכן (הפנימי בו נימצא התוכן)
• אזור הפדינג – הלבן בדוגמה
• אזור המסגרת – השחור בדוגמה
• אזור המרג’ין – הוא הרווח בין המיכלים

בדוגמה, מיכל פשוט בגודל 200 על 200 פיקסלים – גובה ורוחב.
נוספו לו מרג’ין, פדינג ומסגרת
(בורדר).
(בורדר).
בדוגמה הראשונה משמאל- המצב המוכר – המיכל מתרחב לסה”כ כל מידות הרוחב- 10 מרג’ין+40 פדינג
(20 מכל צד) +40 מסגרת (20 מכל צד).
(20 מכל צד) +40 מסגרת (20 מכל צד).
בדוגמה האמצעית- הוגדר- box-sizing:padding-box; זה אומר שרק מידת הפדינג תרד מהחישוב הכללי
ותיכנס לתוך המיכל -על חשבון התוכן הפנימי (הצהוב).
ותיכנס לתוך המיכל -על חשבון התוכן הפנימי (הצהוב).
בדוגמה הימנית – המיכל הוגדר לגודל המסגרת – box-sizing:border-boxx; מה שאומר שכל
המידות הנוספות ישפיעו על תוך המיכל ויקטינו את אזור התוכן, אבל לא שינו את גודלו המקורי של המיכל – 200 פיקסלים.
המידות הנוספות ישפיעו על תוך המיכל ויקטינו את אזור התוכן, אבל לא שינו את גודלו המקורי של המיכל – 200 פיקסלים.
והנה הקוד לדוגמת המיכלים:
<div class=”box box1″>
<h3>דוגמת קופסא ישנה<br>(אזור התוכן)</h3>
</div>
<div class=”box box2″>
<h3>padding-box</h3>(רוחב כולל פדינג)
</div>
<div class=”box box3″>
<h3>border-box</h3>(רוחב כולל פדינג ומסגרת)
</div>
הסגנון:
.box{
width:200px;
height:200px;
float:left;
margin-right:10px;
background-color:yellow;
background-clip:content-box;
padding:20px;
border:solid 20px #000;
font-weight:bold;
}
.box1{
box-sizing:content-box;
-moz-box-sizing:content-box;
}
.box2{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
}
.box3{
box-sizing:border-box;
-moz-box-sizing:border-box;
}
יש לזכור – כדי לקבל תמיכה מלאה בכל הדפדפנים, יש להשתמש בפריפיקס לכל הדפדפנים. -moz- /
-webkit-/ -o-/ ms
-webkit-/ -o-/ ms
לבדיקת תמיכה, כנסו לכתובת – http://caniuse.com/#feat=css3-boxsizing
במכללת מנטור ניתן ללמוד לימודי עיצוב אתרים המשלב לימודי תוכנה שונים כמו פוטשופ אילוסטרייטור, אינדיזיין ועוד..
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י ליאורה זכאי
-
נכתב ע"י ליאורה זכאי
-
נכתב ע"י ליאורה זכאי










