נעים להכיר דרימוויבר
איתמר צברי |
13.03.2018

Adobe Dreamweaver היא תוכנה לבניית אתרים שפותחה במקור ע״י חברת Macromedia, עד לרכישתה ע״י Adobe בסוף שנת 1997. כתוכנה לכתיבת שפות קוד ושפות תכנות, מצליחה דרימווויבר לפנות למעצבים, בוני אתרים ומתכנתים כאחד וזאת בזכות מצבי העבודה השונים בתוכנה – צד העיצוב וצד הקוד. אדובי ממשיכה לפתח את דרימוויבר כחלק מהחבילת הענן של תוכנות אדובי, ולהעמידה בקו הראשון עם כל החידושים בעולם האינטרנט ובניית האתרים.
היסטוריה
הגירסה הראשונה של Dreamweaver הוצגה
כאמור לראשונה בדצמבר 1997, ע״י חברת Macromedia (מי שהביאה לעולם גם את התוכנות Pagemaker ,Flash ו-Freehand שהיו פופולריות במשך שנים בישראל).
גרסה זו תאמה רק למחשבי מקינטוש. במרץ 1998 שחררה מקרומדיה את גרסה 1.2 שתאמה גם למחשבי חלונות.
כאמור לראשונה בדצמבר 1997, ע״י חברת Macromedia (מי שהביאה לעולם גם את התוכנות Pagemaker ,Flash ו-Freehand שהיו פופולריות במשך שנים בישראל).
גרסה זו תאמה רק למחשבי מקינטוש. במרץ 1998 שחררה מקרומדיה את גרסה 1.2 שתאמה גם למחשבי חלונות.
מאז הוצגו מספר גירסאות נוספות, כאשר הגירסה האחרונה מבית מקרומדיה, גירסה 8, שוחררה באמצע
ספטמבר 2005, חודשים ספורים לאחר רכישתה על ידי חברת Adobe. לאחר רכישת מקרומדיה, המשיכה
אדובי לפתח את דרימוויבר, כשלמעשה היא זונחת את GoLive (התוכנה המתחרה מבית אדובי).
ספטמבר 2005, חודשים ספורים לאחר רכישתה על ידי חברת Adobe. לאחר רכישת מקרומדיה, המשיכה
אדובי לפתח את דרימוויבר, כשלמעשה היא זונחת את GoLive (התוכנה המתחרה מבית אדובי).
כיום, בחלוף יותר מעשור, דרימוויבר ממשיכה להתפתח ולהתעדכן
בטכנולוגיות ובשפות המובילות לבניית אתרי אינטרנט. נכון לכתיבת שורות אלו, זוהי גירסתה ה-18 של התוכנה (Dreamweaver cc2018).
בטכנולוגיות ובשפות המובילות לבניית אתרי אינטרנט. נכון לכתיבת שורות אלו, זוהי גירסתה ה-18 של התוכנה (Dreamweaver cc2018).
יתרונות התוכנה
כבר בתחילת דרכה פנתה דרימוויבר למעצבים, כותבי קוד ולמתכנתים
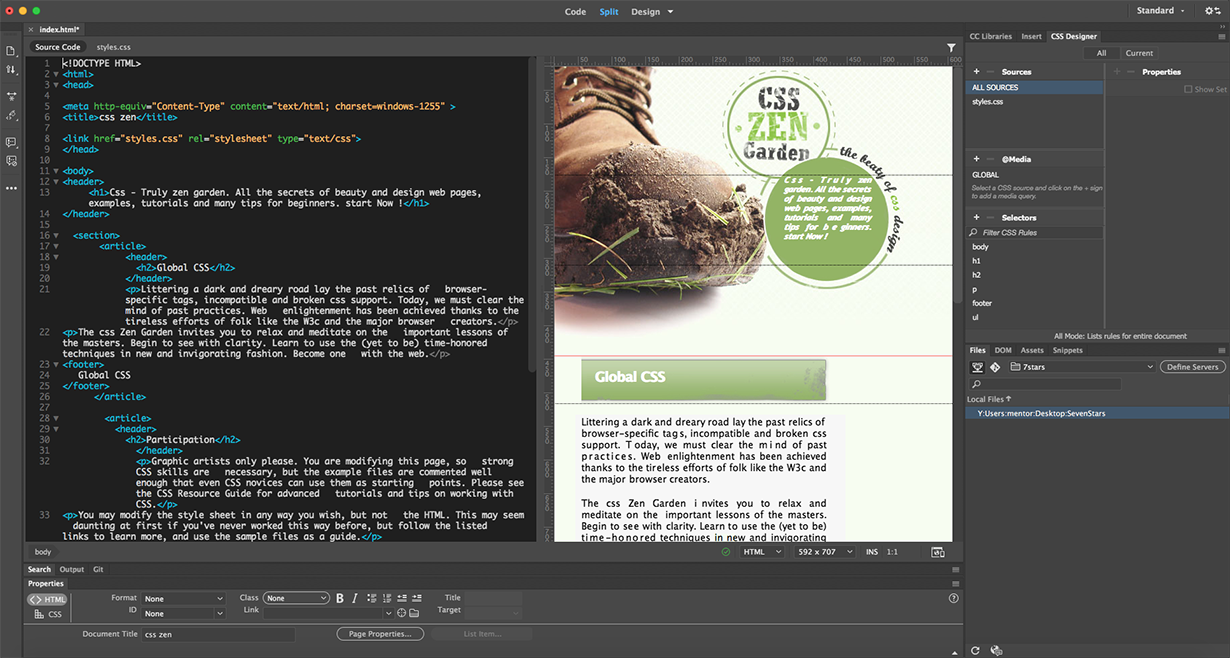
כאחד. יתרונה הבלעדי היה היכולת לעבוד במצב Design – עיצוב. התוכנה הציגה לראשונה את היכולת
לעבוד בתצורת What You See Is What You Get) WYSIWYG), כך שמה שהוצג בתצוגת העיצוב היה כמעט זהה למה שהוצג בפרסום לדפדפן. האפשרות
ל״כתוב״ את האתר, בדומה למעבד תמלילים, הפכה את התכנה לנגישה גם עבור מעצבים ולכל מי שלא ידע לכתוב קוד. דרימוויבר
כתבה את הקוד מאחורי הקלעים, בעוד שהמעצב הוסיף תגיות html ותכנים שונים לדף האינטרנט מבלי
להטריח בעיסוק בקוד.
כאחד. יתרונה הבלעדי היה היכולת לעבוד במצב Design – עיצוב. התוכנה הציגה לראשונה את היכולת
לעבוד בתצורת What You See Is What You Get) WYSIWYG), כך שמה שהוצג בתצוגת העיצוב היה כמעט זהה למה שהוצג בפרסום לדפדפן. האפשרות
ל״כתוב״ את האתר, בדומה למעבד תמלילים, הפכה את התכנה לנגישה גם עבור מעצבים ולכל מי שלא ידע לכתוב קוד. דרימוויבר
כתבה את הקוד מאחורי הקלעים, בעוד שהמעצב הוסיף תגיות html ותכנים שונים לדף האינטרנט מבלי
להטריח בעיסוק בקוד.

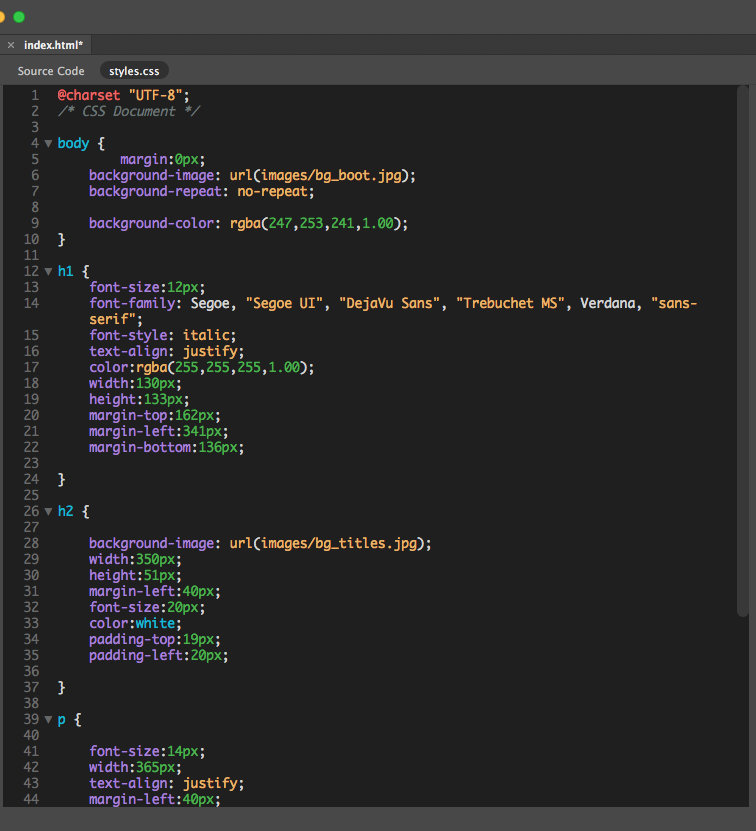
במקביל לעבודה במצב Design, ניתן לעבוד במצב Code,
ולכתוב את שפות הקוד והתכנות ישירות בתוכנה.
ולכתוב את שפות הקוד והתכנות ישירות בתוכנה.
גם כאן דרימוויבר מציעה יתרונות רבים. אחד מהם הוא השלמה אוטומטית של תגיות וסגנונות
והאפשרות לבחור מתוך רשימה את התחביר הרצוי לשפה בה כותבים. דרימוויבר עושה זאת באופן כמעט ״אינטואיטיבי״ מה שמקל על
כתיבת קוד גם עבור אלו שאינם מנוסים בתחום והופכת את מלאכת הכתיבה לזריזה יותר.
והאפשרות לבחור מתוך רשימה את התחביר הרצוי לשפה בה כותבים. דרימוויבר עושה זאת באופן כמעט ״אינטואיטיבי״ מה שמקל על
כתיבת קוד גם עבור אלו שאינם מנוסים בתחום והופכת את מלאכת הכתיבה לזריזה יותר.
יתרון נוסף בממשק של דרימוויבר הוא הסדר בקוד. דרימוויבר מארגנת נכון את תצוגת ההיררכיה של
הקוד ועוזרת להבחין בקלות בין המרכיבים השונים של השפות השונות ע״י שימוש בצבעים נפרדים והדגשות עבור כל מרכיב.
הקוד ועוזרת להבחין בקלות בין המרכיבים השונים של השפות השונות ע״י שימוש בצבעים נפרדים והדגשות עבור כל מרכיב.
יתרונה הבולט של התוכנה הוא במנוע המזהה שגיאות בתחביר של השפות השונות. מנוע זה יודע לאתר
את השגיאות, להצביע על השורה בה השגיאה מתקיימת בקוד ואף לציין מהי.
את השגיאות, להצביע על השורה בה השגיאה מתקיימת בקוד ואף לציין מהי.
כמעצב ומפתח של אתרי אינטרנט אני יכול להעיד שמדובר בכלי יעיל שחוסך זמן יקר בעבודה על קוד
של אתרי אינטרנט.
של אתרי אינטרנט.
תמיכה בשפות
בתחילה תמכה דרימוויבר בשפת html בלבד ועם השנים נוספה לה תמיכה
בשפות שונות כמו CSS ו-JavaScript ובשפות צד שרת כמו PHP ו-ASP.
בשפות שונות כמו CSS ו-JavaScript ובשפות צד שרת כמו PHP ו-ASP.
כיום דרימוויבר מציעה תמיכה מלאה בעבודה במרבית השפות והטכנולוגיות המובילות לבניית אתרי
אינטרנט, ומציעה תבניות מוכנות לדפי נחיתה ועמודי אינטרנט.
אינטרנט, ומציעה תבניות מוכנות לדפי נחיתה ועמודי אינטרנט.
דרימוויבר ממשיכה להתעדכן ותומכת בגירסתה החמישית של html, בגירסתה
ה-3 של CSS ולמעשה בכל עדכון של התוכנה היא נשארת בקו הראשון של שפות הקוד והתכנות לבניית
אתרים.
ה-3 של CSS ולמעשה בכל עדכון של התוכנה היא נשארת בקו הראשון של שפות הקוד והתכנות לבניית
אתרים.

יתרון נוסף של דרימוויבר בנושא זה, הוא התמיכה בעברית. התוכנה מאפשרת לשלב עברית ושפות
הנכתבות מימין לשמאל בקלות יחסית הן בעבודה על הקוד והן בעבודה בצד העיצוב, מאפיין שבדרך כלל לוקה בחסר במרבית
התוכנות והשירותים לבניית אתרים.
הנכתבות מימין לשמאל בקלות יחסית הן בעבודה על הקוד והן בעבודה בצד העיצוב, מאפיין שבדרך כלל לוקה בחסר במרבית
התוכנות והשירותים לבניית אתרים.
ממשק התכנה
כיום סביבת העבודה והממשק של דרימוויבר תואמים כמעט לחלוטין לשאר תוכנות אדובי. יחד עם זאת
קיימים מספר הבדלים הנובעים מהעובדה שאדובי המשיכה לפתח את דרימוויבר לאחר שרכשה את מקרומדיה, ולא בנתה אותה מחדש.
קיימים מספר הבדלים הנובעים מהעובדה שאדובי המשיכה לפתח את דרימוויבר לאחר שרכשה את מקרומדיה, ולא בנתה אותה מחדש.
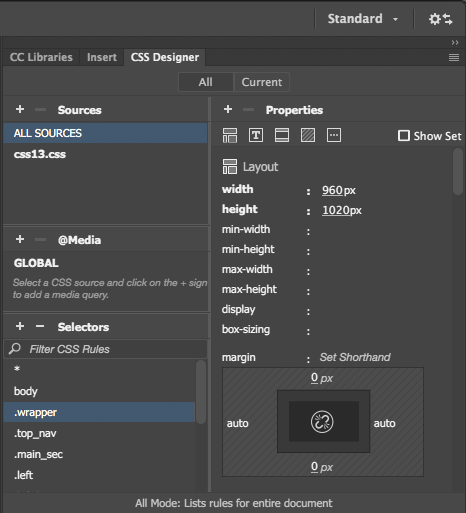
עם יציאת גירסת הענן (CC), אדובי החליפה את חלונית CSS Styles,
ששימשה ליצירת סגנונות עיצוב עבור תגיות ה-html, בחלונית חדשה בשם CSS Designer.
ששימשה ליצירת סגנונות עיצוב עבור תגיות ה-html, בחלונית חדשה בשם CSS Designer.
החלונית הציגה את רוב החידושים בגירסתה השלישית של שפת ה-CSS. בפועל
נעשית כל העבודה דרך חלונית זו והאפשרויות בה, באופן ידידותי מאוד למשתמש. יתרון משמעותי עבור משתמשים המעדיפים
לעסוק פחות בקוד.
נעשית כל העבודה דרך חלונית זו והאפשרויות בה, באופן ידידותי מאוד למשתמש. יתרון משמעותי עבור משתמשים המעדיפים
לעסוק פחות בקוד.

ניהול אתרים
כמעצב ובונה אתרים, לא אחת אני נוהג לעבוד על מספר אתרים במקביל. אחת התכונות האהובות עלי
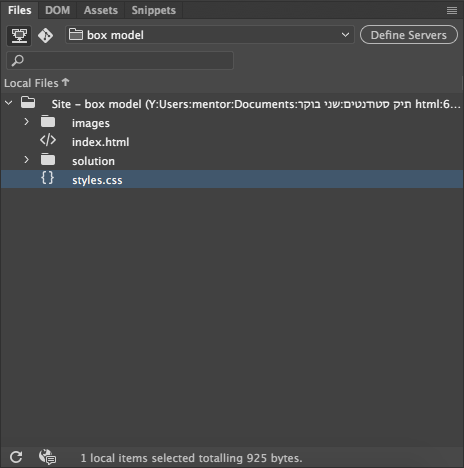
בתוכנה היא העבודה על פרוייקטים שונים. דרימוויבר יודעת לנהל את הפרוייקטים נפרדים, ע״ מתן הגדרת אתר חדש לכל
פרוייקט תוך ציון תיקיית השורש שלו. בדרך זו דרימוויבר מנהלת את הדפים, התמונות והקבצים השונים של כל פרוייקט בנפרד.
במידה ויש צורך בשינוי שם, או מיקום של אחד הקבצים, ניתן לעשות זאת בקלות דרך חלונית הקבצים (Files) של התוכנה. התוכנה תעדכן את כל הקבצים בפרוייקט על השינוי, ובכך לא ייווצרו קישורים
שבורים שיצריכו איתור ותיקון ידני.
בתוכנה היא העבודה על פרוייקטים שונים. דרימוויבר יודעת לנהל את הפרוייקטים נפרדים, ע״ מתן הגדרת אתר חדש לכל
פרוייקט תוך ציון תיקיית השורש שלו. בדרך זו דרימוויבר מנהלת את הדפים, התמונות והקבצים השונים של כל פרוייקט בנפרד.
במידה ויש צורך בשינוי שם, או מיקום של אחד הקבצים, ניתן לעשות זאת בקלות דרך חלונית הקבצים (Files) של התוכנה. התוכנה תעדכן את כל הקבצים בפרוייקט על השינוי, ובכך לא ייווצרו קישורים
שבורים שיצריכו איתור ותיקון ידני.
כחלק מחלונית ניהול האתר, דרימוויבר מאפשרת להעלות את האתר לשרת אירוח באמצעות פרוטוקול
File Transfer Protocol) FTP). עובדה המעידה על יכולותיה כתוכנה לבנייה וניהול אתרים
על שרתים מרוחקים.
File Transfer Protocol) FTP). עובדה המעידה על יכולותיה כתוכנה לבנייה וניהול אתרים
על שרתים מרוחקים.

לסיכום
דרימוויבר מהווה פתרון יעיל למעצבים ולמתכנתים המבקשים לבנות אתר מקצועי בזמן קצר. התוכנה
כוללת מערכת ניהול חכמה וידידותית למשתמש ומציעה תבניות עיצוב המובנים בתוכנה לחיסכון בזמן. בעוד מפתחים מעודדים
משתמשים ללמוד את שפת HTML ולכתוב ולפתח במעבד תמלילים, דרימוויבר מוכיחה שניתן לאמץ גישות שונות של עיצוב ותכנות
ולהגיע לתוצאה דומה.
כוללת מערכת ניהול חכמה וידידותית למשתמש ומציעה תבניות עיצוב המובנים בתוכנה לחיסכון בזמן. בעוד מפתחים מעודדים
משתמשים ללמוד את שפת HTML ולכתוב ולפתח במעבד תמלילים, דרימוויבר מוכיחה שניתן לאמץ גישות שונות של עיצוב ותכנות
ולהגיע לתוצאה דומה.
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י איתמר צברי
-
נכתב ע"י איתמר צברי
-
נכתב ע"י איתמר צברי










