10 סיבות לבניית אתר ב-Webflow
נעמה בק-לוי |
07.09.2020

אם אתם עוסקים בבניית אתרים, כדאי לכם לשקול לעשות זאת ב-Webflow. תוכנה ידידותית זו מאפשרת לעצב אתרים ללא הצורך בכתיבת קוד ומספקת פתרון כולל המציע בין היתר גם אחסון. במאמר זה אספק 10 סיבות לשימוש בפלטפורמה זו
- לצורך עיצוב ובניית האתר, אין צורך להשתמש בקוד (אבל אפשר להוסיף אם יש צורך). ממשק הבנייה של Webflow הוא בעצם כותב קוד ויזואלי שאינו מחייב שימוש במילת קוד אחת. כל שיש לעשות הוא לגרור אלמנטים לכל מיקום שתבחרו באיזור העיצוב ולעצב אותם. מה שאתם רואים באיזור העיצוב, הוא מה שתקבלו באתר.
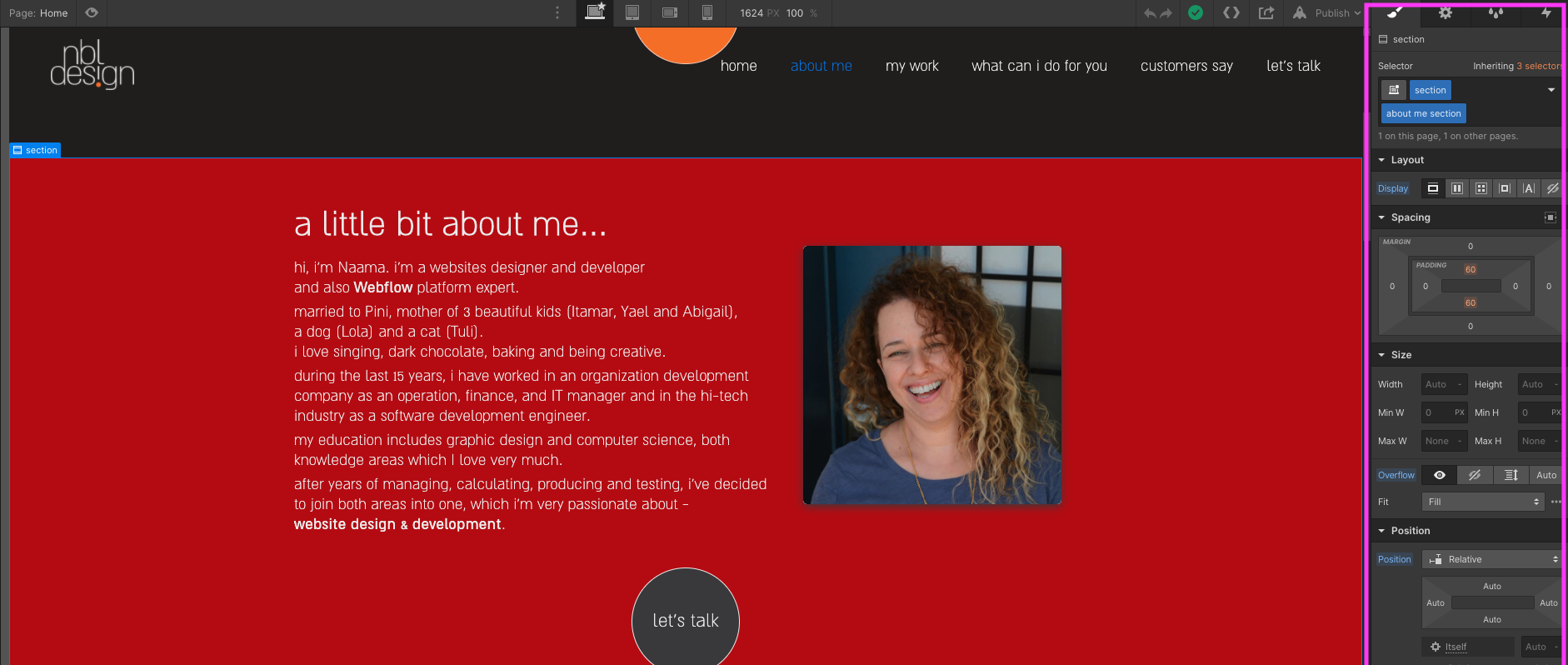
- אפשרויות העיצוב הן בלתי מוגבלות – בלחיצת כפתור אפשר לעצב אלמנט או מספר אלמנטים (למרכז, לצבוע, לשנות מימדים ועוד), בדיוק כמו בתוכנות עיצוב אחרות כמו פוטושופ, אילוסטרייטור, Xd וכו׳.
- Webflow מספקת פתרון כולל: החל בעיצוב, עבור בבנייה וכלה באחסון. מאחר שהאתר מאוחסן על שרתים של Webflow (בפועל באמזון), אין צורך לבצע שדרוג, גיבוי, חידוש, תיקון או כל פעולה אחרת שקשורה בתחזוקת האתר.
- הלקוח הסופי יכול לערוך את האתר (מלל/תמונות/קישורים), ללא צורך במפתח/מתכנת אתרים, באופן פשוט וידידותי מאוד. כל שנדרש הוא אפשרות כניסה לעורך התוכן.
- ב-Webflow אין צורך בהרחבות ו/או תוספים. הפלטפורמה מתעדכנת תדיר, כך שאתם תמיד עובדים עם הגרסה העדכנית ביותר שכוללת את הכל. מכאן גם שקוד האתר תקין ו״נקי״ וכפועל יוצא – טעינת האתר מהירה יותר וקידומו במנועי החיפוש יעיל יותר.
- Symbols – באיזור העיצוב, Webflow מכילה אפשרות ליצירת Symbols שהם אלמנטים שלאחר שנוצרו פעם אחת, ניתן להשתמש בהם שוב ושוב באתר, או באתרים אחרים, מבלי צורך ליצור אותם בכל דף מחדש (למשל סרגל ניווט, כותרת תחתונה, כפתורים ועוד). מהמשתמש נדרש לגרור ולמקם אותם. עובדה זו מאפשרת למעצב, בין היתר, ליצור Style Guide שבו ישתמשו באתר ולשמור על עקביות וכללי המיתוג.
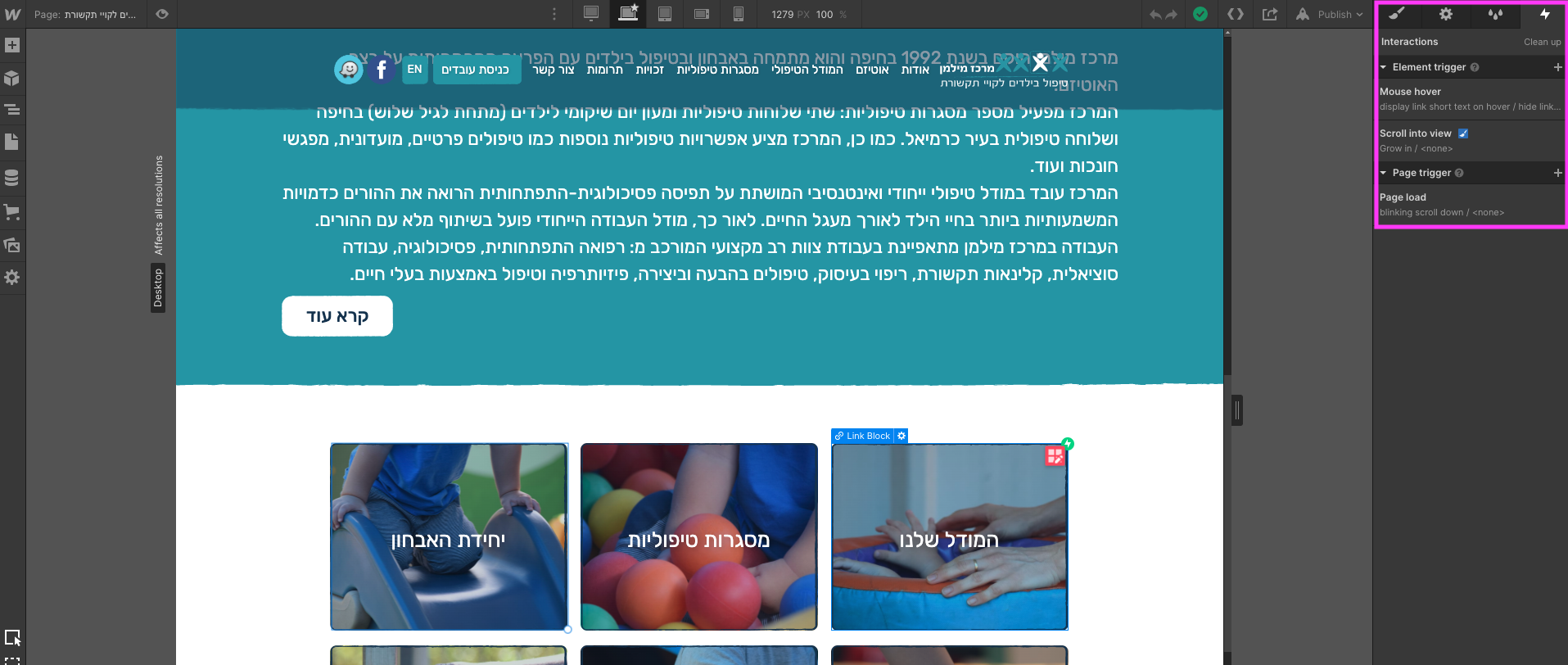
- אינטראקציות ואנימציות – ב-Webflow ניתן ליצור בקלות אינטארקציות לאלמנט או לדף, כתלות בטריגר (הופעת אלמנט, הנחת סמן מעל אלמנט, גלילת הדף וכו׳), כולל קביעת סוג האינטראקציה, זמן ואופן ההופעה שלה ומרכיבים נוספים. גם כאן יש אוסף בלתי מוגבל של אפשרויות ליצירת אתר אינטרקטיבי, ללא שימוש בקוד, קבצי GIFF או צורך במפתח.
- בניית אתר רספונסיבי במהירות – Webflow מאפשרת בניית אתר ב-7 פורמטים – ליישומים שולחניים (Desktop), מחשבי לוח (Tablets), מובייל רוחבי ומובייל אורכי. אחרי שבונים אתר מותאם ליישומים שולחניים, למעשה כל האובייקטים כבר קיימים בהיררכיה הנכונה גם עבור מחשבי לוח ומובייל. כל שצריך לעשות הוא התאמות, אין צורך בבנייה מחדש לכל אחד מהפורמטים- מדובר בחיסכון אדיר בזמן!
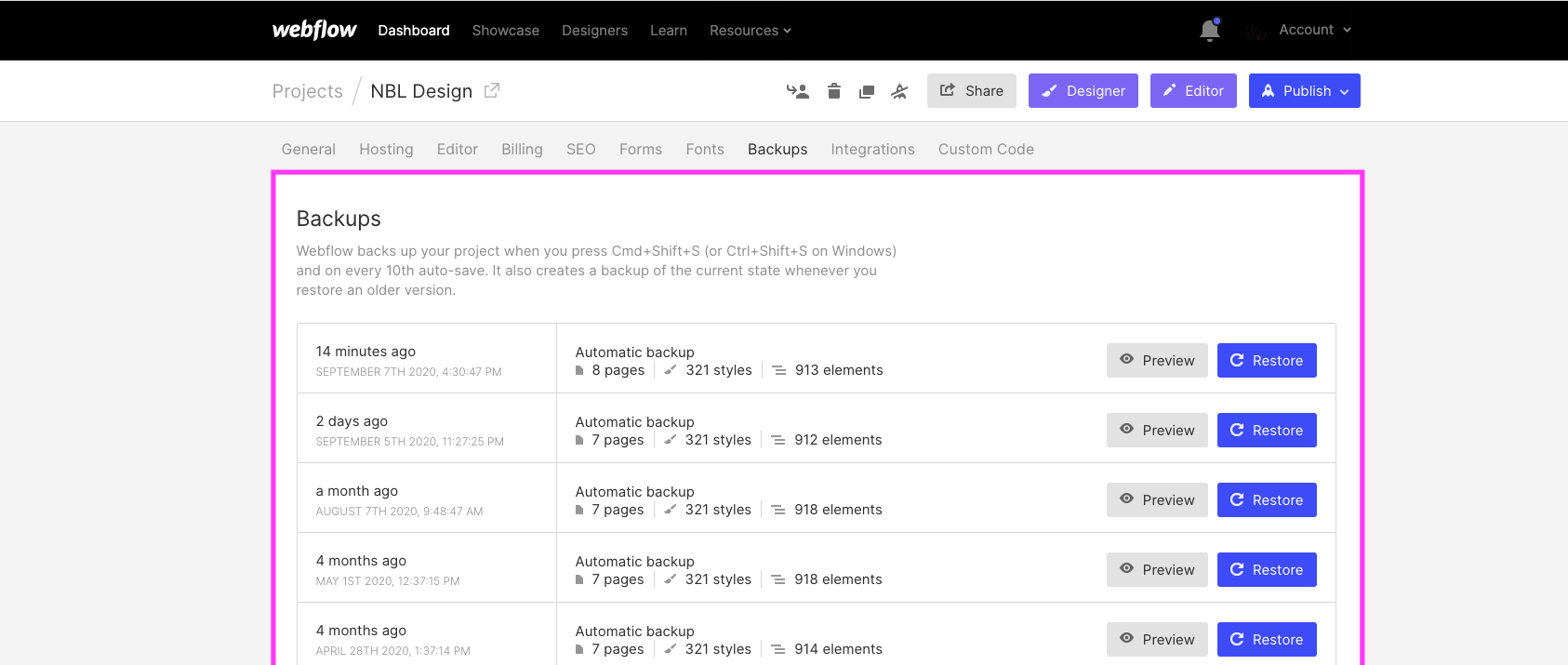
- גיבויים – Webflow מבצעת גיבויים אוטומטיים של האתר מדי פרק זמן קבוע, כך שבמקרה ורוצים לשחזר את האתר לגירסה קודמת, או אפילו רק לבדוק מה היה בגירסה קודמת, ניתן לעשות זאת בלחיצת כפתור.
- תהליך למידת הפלטפורמה ואופן העבודה איתה מאוד ידידותי ופשוט – אפשר ללמידה.
כמו כן ל-Webflow קיימת תמיכה מעולה, תשובות לכל בעיה וכן קהילה עולמית של מעצבים ומתכנתים שמספקים פתרונות בפורום המשתמשים.
גם בארץ הקהילה הולכת ומתפתחת ואפשר להצטרף אליה כאן.
מוזמנים לסדנת בניית אתרים ב-Webflow של מנטור – סדנה מקוונת (בלייב) בת 4 מפגשים.
באותו נושא
-
נכתב ע"י אורי פלג
-
נכתב ע"י אורי פלג
-
נכתב ע"י שירלי אשרת-פסטרנק