תוכנת אינדיזיין – לצאת מהקווים
שירלי אשרת-פסטרנק |
21.01.2016

אז חשבנו שאנחנו יודעים כל מה שאפשר/צריך לדעת על סוגי קווים שאפשר ליצור באינדיזיין. וחשבנו שזה לא הרבה. אז חשבנו. אמנם הדרכים ה״חוקיות״ ליצירת קווים שאינדיזיין מספקת לנו הן לא רבות, אך כמו שאנחנו מכירים את הכלה, יש לה עוד הרבה שפנים בכובע. באמצעות דרכים פתלתלות ניתן להגיע לכל מקום. כמעט.
הנה כמה טריקים חמודים שאולי לא הכרתם וממש שווה להכיר:
סוד כמוס לאינדיזיינר ולסוס או “Easter Eggs” – הקווים הנסתרים של אינדיזיין
אם אתם משתמשי אינדיזיין ותיקים, אתם ודאי יודעים איך מכינים סגנון קו חדש. אם לא, הנה
תזכורת קצרה:
תזכורת קצרה:
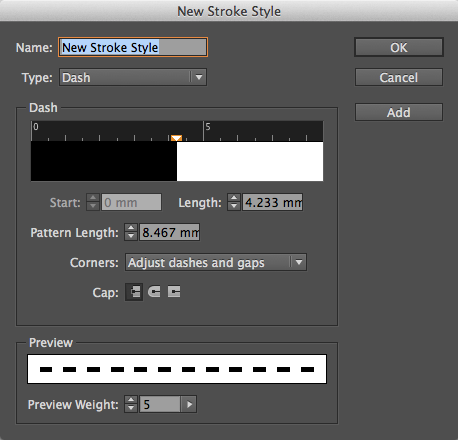
בתפריט חלון ה-stroke בוחרים ב-stroke style. בחלון שנפתח לוחצים על New, ובחלון האפשרויות
שנפתח מסגננים קו חדש על בסיס קו מקווקו/מנוקד/מפוספס (עם דגש בפ׳ השניה).

שנפתח מסגננים קו חדש על בסיס קו מקווקו/מנוקד/מפוספס (עם דגש בפ׳ השניה).

מה שלא כולנו יודעים זה שאם ניתן לסגנון הקו החדש שם מאד ספציפי, אינדיזיין תיצור עבורינו
סגנונות קו מוכנים (מן סוד גלוי כזה שלא כתוב באף חוברת הדרכה רשמית), המכונים “Easter Eggs” וחלקם, יש לציין, אף
מתוקים במיוחד:
סגנונות קו מוכנים (מן סוד גלוי כזה שלא כתוב באף חוברת הדרכה רשמית), המכונים “Easter Eggs” וחלקם, יש לציין, אף
מתוקים במיוחד:
1. בתפריט חלון ה-stroke בחרו ב-Stroke Styles ובחלון שנפתח לחצו על New.
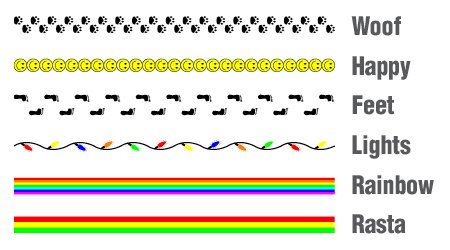
2. בשדה Type בחרו ב-Dash ובשדה Name שמעליו תנו לסגנון את השם Woof לקבלת עקבות חמודים של
כלבלב; Happy לקבלת קו העשוי מסמיילים; Feet לקבלת עקבות רגליים אנושיות; Lights לקבלת שרשרת מנורות.
כלבלב; Happy לקבלת קו העשוי מסמיילים; Feet לקבלת עקבות רגליים אנושיות; Lights לקבלת שרשרת מנורות.
* הסגנונות החדשים יופיעו כעת בחלק התחתון של סוגי הקווים (Type) שבחלון ה-Stroke.
3. לקבלת קו בצבעי הקשת, חזרו על צעד מס.1, ובצעד מס.2 – בשדה Type בחרו ב-Stripe ותנו לו
את השם Rainbow. אם תרצו קשת “גמ׳ייקה סטייל” תנו את השם Rasta.
את השם Rainbow. אם תרצו קשת “גמ׳ייקה סטייל” תנו את השם Rasta.

* שימו לב לאות הגדולה בתחילת השם. ללא אות גדולה זה לא יעבוד!
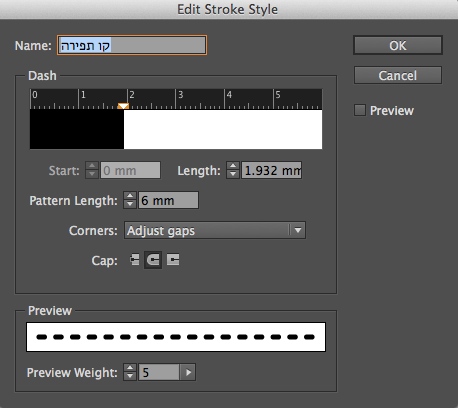
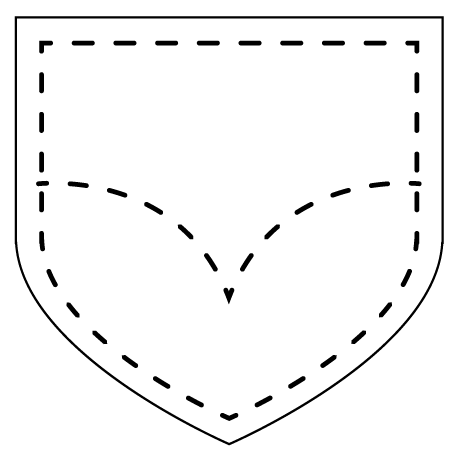
סגנון חמוד נוסף שאפשר ליצור באמצעות ה-Stroke Styles הוא קו תפירה:


1. חזרו על פעולה מס.1 מהסעיף הקודם.
2. בחלון האפשרויות תנו שם לסגנון.
3. בשדה Type בחרו ב-Dash, בשדה Corners בחרו ב-Adjust Dashes, בשדה Patern Length הגדירו
את רוחב הקווים.
את רוחב הקווים.
4. הכי חשוב: בשדה Cap בחרו באייקון האמצעי (Round Cap) שמשמעותו סיומת עגולה לקווים.
נקודות למחשבה
אינדיזיין מציעה לנו שני סוגים של קווים מנוקדים: Dotted ו-Japanese Dot. זה אחלה בסיס לקו.
אבל אנחנו, כרגיל, רוצים יותר. אם אתם רוצים ליצור סוג קו שיאפשר לכם את התוצאה הזו, אתם צריכים ליצור סגנון קו חדש:
אבל אנחנו, כרגיל, רוצים יותר. אם אתם רוצים ליצור סוג קו שיאפשר לכם את התוצאה הזו, אתם צריכים ליצור סגנון קו חדש:

1. בתפריט חלון ה-stroke בחרו ב-stroke style ובחלון שנפתח לחצו על New.
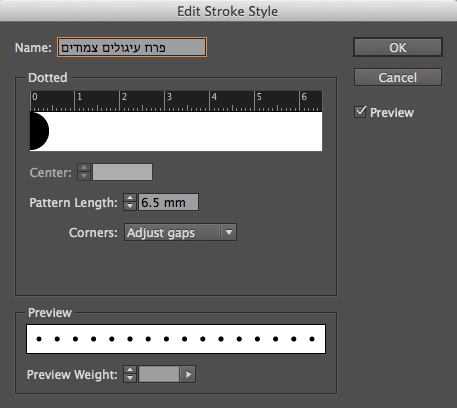
2. בשדה Type בחרו ב-Dotted, בשדה Corners בחרו ב-Adjust Gaps ובשדה Patern Length. שחקו עם
הערך עד שתקבלו נקודות שמתחברות האחת לשניה. בדוגמה המופיעה פה הערך הוא 6.5.
הערך עד שתקבלו נקודות שמתחברות האחת לשניה. בדוגמה המופיעה פה הערך הוא 6.5.

3. לחצו על Add ואשרו (ok).
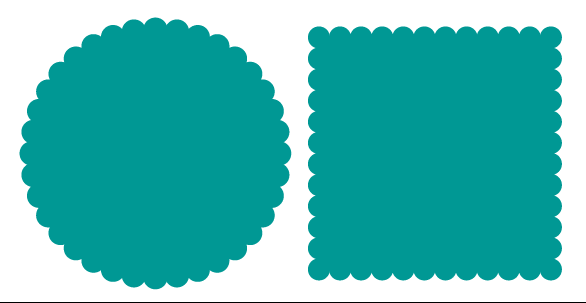
4. צרו צורה, תנו לה צבע מילוי וצבע קו זהים, העניקו לה את סגנון הקו החדש, שמופיע כעת
בתחתית אפשרויות הקווים בחלון Stroke, ושחקו עם עובי הקו עד שתקבלו את אפקט הפרח כמו בדוגמה.
בתחתית אפשרויות הקווים בחלון Stroke, ושחקו עם עובי הקו עד שתקבלו את אפקט הפרח כמו בדוגמה.
* שימו לב: כשאתם מנסים להגדיל או להקטין את הצורה, הקו משתבש ואפקט הפרח פורח… על מנת
למנוע זאת ולאפשר לסגנון הקו לשמור על יחודו, יש לפתוח את חלון Transform (מתפריט Window > Object & Layout)
ובתפריט החלון לבטל את הסימון לאפשרות Adjust Stroke Weight when Scaling.
למנוע זאת ולאפשר לסגנון הקו לשמור על יחודו, יש לפתוח את חלון Transform (מתפריט Window > Object & Layout)
ובתפריט החלון לבטל את הסימון לאפשרות Adjust Stroke Weight when Scaling.
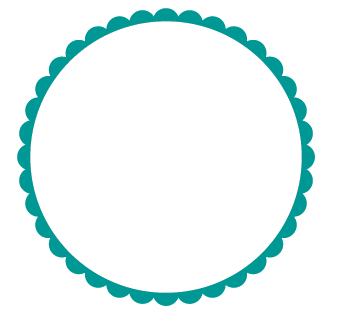
על מנת להשיג סוג קו של ״חצאי עיגולים״ כמו בדוגמה, יש להשתמש בסגנון הקו שיצרתם בסעיף
הקודם, לשכפל את הצורה במקומה (Paste in Place), לתת לה צבע מילוי שונה ולבטל את צבע הקו.
הקודם, לשכפל את הצורה במקומה (Paste in Place), לתת לה צבע מילוי שונה ולבטל את צבע הקו.

יחי חופש הביטוי
אז ההצעות של אינדיזיין חמודות להפליא, ובכל זאת, לפעמים (טוב, אולי קצת יותר מלפעמים)
אנחנו מחפשים יותר חופש יצירתי. עוד קצת מקום לרעיונות אישיים ולמימוש פנטזיות קוויות משלנו. בהיעדר מברשות
באינדיזיין, אנו נאלצים ״לעקוף סמכות״ ולהשתמש בפיצ׳רים העומדים לרשותינו כדי לצאת מהמגבלות.
אנחנו מחפשים יותר חופש יצירתי. עוד קצת מקום לרעיונות אישיים ולמימוש פנטזיות קוויות משלנו. בהיעדר מברשות
באינדיזיין, אנו נאלצים ״לעקוף סמכות״ ולהשתמש בפיצ׳רים העומדים לרשותינו כדי לצאת מהמגבלות.
הנה טריק חביב המאפשר לנו ליצור קו מכל אובייקט (צורה/תמונה) באמצעות כתיבה על מסלול. נכון,
אין אפשרות לייצר מהקו החדש סגנון קו, אבל הי, הצלחנו לד**ק את המערכת וזה נראה מצוין!
אין אפשרות לייצר מהקו החדש סגנון קו, אבל הי, הצלחנו לד**ק את המערכת וזה נראה מצוין!
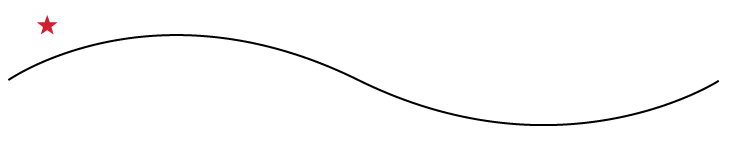
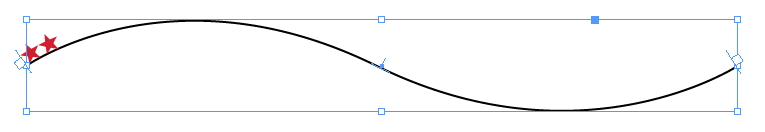
1. צרו מסלול (בעזרת כלי העט או כלי הצורות).
2. צרו את הצורה או ייבאו את התמונה שממנה תרצו לייצר את הקו. בדוגמה הראשונה נשתמש
בכוכב.
בכוכב.

3. חתכו את האובייקט (Edit > cut או בקיצור: cmd/ctrl X)
4. בחרו במסלול, קחו את כלי הכתיבה על המסלול (לא משנה לאיזה כוון), הניחו את הסמן על
המסלול וברגע שיופיע סימן + לידו – הקליקו קליק אחד כדי לעבור למצב כתיבה על מסלול.
המסלול וברגע שיופיע סימן + לידו – הקליקו קליק אחד כדי לעבור למצב כתיבה על מסלול.
5. הדביקו את האובייקט שחתכתם (Edit > Paste או בקיצור: cmd/ctrl V). חזרו על פעולת
ההדבקה שוב ושוב, עד שהמסלול יתמלא בו.
ההדבקה שוב ושוב, עד שהמסלול יתמלא בו.

6. ״העלימו״ את המסלול על-ידי בחירה ב-None (בצבע הקו) בחלון ה-Swatches.

* האובייקטים שעל המסלול הם עצמים מעוגנים על כל המשתמע מכך (כולל האפשרות לבחור בהם אחד
אחד בעודם מונחים על המסלול).
אחד בעודם מונחים על המסלול).
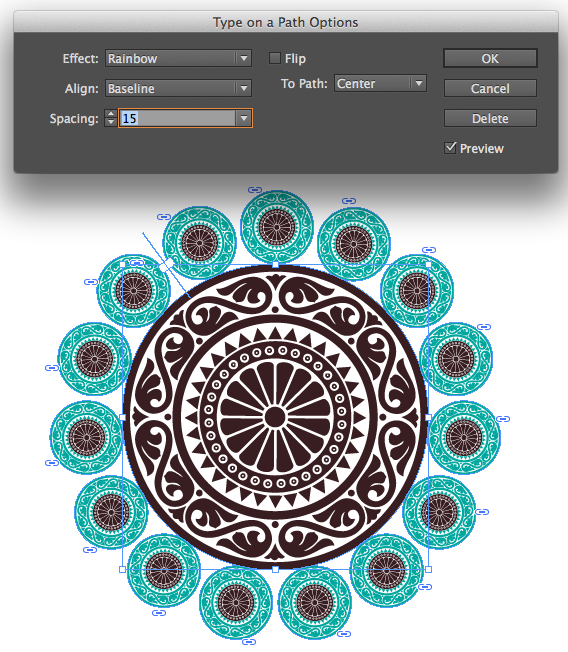
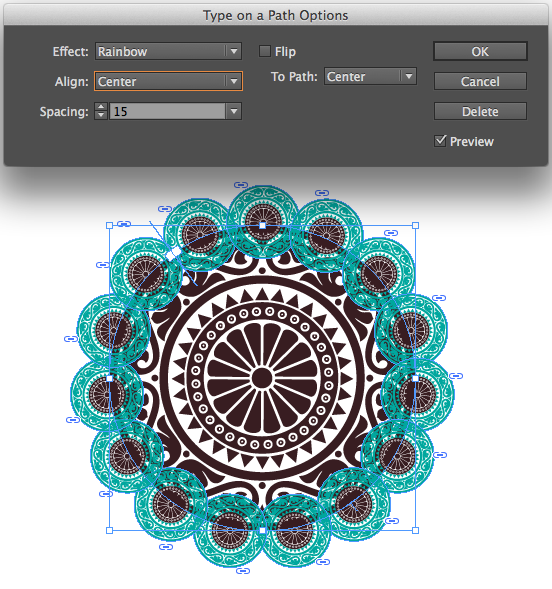
* במידה ורוצים לשלוט במנח האובייקטים על המסלול, יש לפתוח את חלון האפשרויות של כתיבה על
מסלול, אליו מגיעים באמצעות תפריט Type, שם בוחרים ב-Type on Path > Options (או באמצעות דאבל קליק על כלי הכתיבה
על מסלול). בחלון זה ניתן לשלוט במיקום הורטיקלי של האובייקטים ביחס למסלול, בצפיפותם ועוד.
מסלול, אליו מגיעים באמצעות תפריט Type, שם בוחרים ב-Type on Path > Options (או באמצעות דאבל קליק על כלי הכתיבה
על מסלול). בחלון זה ניתן לשלוט במיקום הורטיקלי של האובייקטים ביחס למסלול, בצפיפותם ועוד.
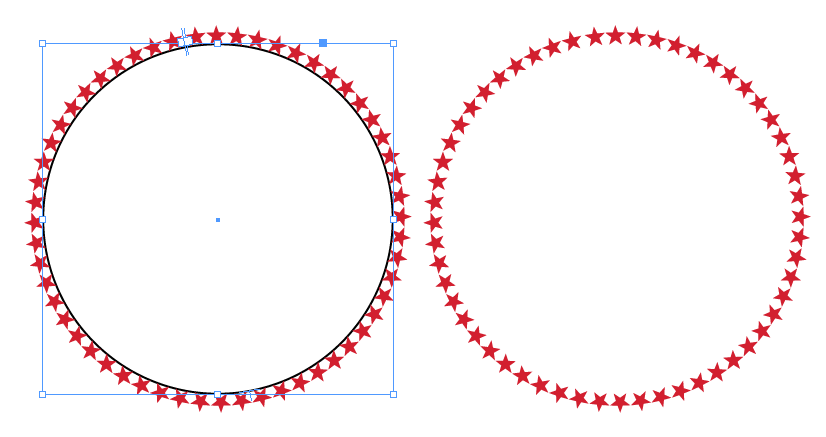
באמצעות שיטה זו ניתן גם לשכפל אובייקטים במרווחים שווים על צורה (מה שאפשר לעשות
באילוסטרייטור בדרך ״חוקית״).
באילוסטרייטור בדרך ״חוקית״).
על מנת להגיע לתוצאה שבתמונה:
1. צרו עיגול.
2. הכניסו לתוכו תמונה (באמצעות הפקודה Paste Into או הקליקו ישירות לתוכו אחרי ביצוע
הפקודה Place).
הפקודה Place).
3. ייבאו את התמונה הנוספת והקטינו אותה לגודל הרצוי (אל תשכחו להוסיף לחיצה על cmd/ctrl
לצד ה-Shift על מנת להקטין את התמונה והמסגרת שלה יחד).
לצד ה-Shift על מנת להקטין את התמונה והמסגרת שלה יחד).
4. כעת חזרו על פעולות 3-5 מהסעיף הקודם – טטאם!



באמצעות הכתיבה על מסלול ניתן להגיע לעוד אין ספור עיצובי קווים באמצעות הקלדה של סימנים
שונים בפונטים המתאימים (Wingdings, Zapf Fino ודומיהם)
שונים בפונטים המתאימים (Wingdings, Zapf Fino ודומיהם)
באותו נושא
-
נכתב ע"י שירלי אשרת-פסטרנק
-
נכתב ע"י יגאל לוי
-
נכתב ע"י יגאל לוי
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י שירלי אשרת-פסטרנק
-
נכתב ע"י יגאל לוי
-
נכתב ע"י שירלי אשרת-פסטרנק











