על המחשת רספונסיביות ב-XD

חל עם העדכון של ספטמבר 2018 מאפשרת Adobe XD לטפל ולהציג התנהגות רספונסיבית שלאלמנטים ביחס למסך. מאפיין זה מהווה קפיצת מדרגה נוספת ביכולות התוכנה, המאפשרתלנו כעת להשקיע את עיקר האנרגיה בעיצוב וקבלת החלטות מהותיות ובנוסף חוסכת זמן רבעל פעולות טכניות.
רספונסיביות?!?
בעת עיצוב מסכים אנו יוצרים דוגמאות של אותו המסך בגדלים שונים (דסקטופ ומובייל הם המרכזיים).כשנעצב אתר לדסקטופ נרצה גם להמחיש למתכנת כיצד נכון שייראה אותו המסך במובייל ולא להשאירדבר ליד המקרה. חלק מההחלטות הללו הן פשוטות וחלקן מורכבות יותר, למשל, ההחלטה על ויתור והסתרת אלמנטים מסויימים במסכים קטנים יותר. העדכון האחרון מאפשר לקבוע את ההתנהגות שלהאלמנטים ושל הקומפוזיציה בתוך משטח העבודה, בהתאם לחוקים בסיסיים של נעיצה ו\או שמירה על גובה\רוחב קבועים, או משתנים עבור אלמנטים.
פינת התובנות
תובנה #1 – לכל אלמנט יש התנהגות במעבר בין גדלי מסך, עלינו להחליט מהי ולהגדיר אותה.
תובנה #2 – ברספונסיביות ניתן לקבוע החלטה קיצונית יותר של אלמנטים, כמו שינוי צורה/מיקום/מופע,חשוב לזכור שהתוכנה לא תחליט עבורכם קביעות אלה.
שינוי גודל רספונסיבי
עדכון ספטמבר מציג אזור חדש בחלון האינספקטור הממוקם בצידו הימני של המסך. האזור נקרא Responsive Resize והוא כולל מפסק שמגדיר האם אפשרות זו פעילה ומשפיעה על האלמנטיםבמשטח העבודה. במידה ונרצה שאלמנט מסוים לא יושפע יש לסמן אותו, או את הקבוצה הכוללת אותו ולהסיט את המפסק להשבתת האפשרות.
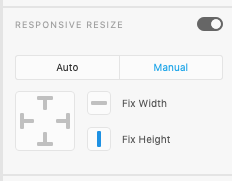
עם הפעלת המפסק האפשרות להתאמה רספונסיבית של המימדים כוללת שני מצבים אפשריים, אוטומטית (Auto) או ידנית (Manual). במצב האוטומטי XD מחשבת את יחס המרחק והמיקום של אלמנט (או קבוצתאלמנטים) לאחרים שסביבו ומגדירה את ההתנהגות באופן, נו… אוטומטי, כך שאותם אלמנטים יגיבו בשינויגודלם ומיקומם בצורה עצמאית שנסמכת על המיקום המקורי שלהם והיחס שלהם לאלמנטים אחריםהנמצאים סביבם.
המצב הידני מאפשר שליטה מירבית באופן בו ניתן להגדיר לכל אלמנט את ’חוקי‘ ההצמדות ושינוי גודל ו\אומיקום. באפשרות הידנית אנו בעצם מגדירים שני מאפיינים עיקריים, הראשון הוא הגדרת גודל האלמנט ביחסלשינוי רוחב, או גובה המסך והשני הוא הגדרת היחס שבין אלמנט לגבולות המסך ומיקומו, לצד שינוי רוחב אוגובה המסך המציג. כדי להפעיל אפשרויות אלו ראשית יש לבחור אלמנט ולאחר מכן להגדיר את ההתנהגותהמצופה.
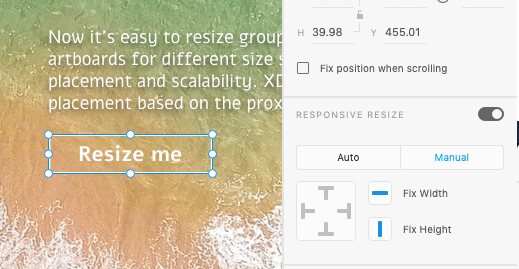
Fix Width – כאשר הכפתור לחוץ (יוצג בצבע כחול) יוגדר שהרוחב של האובייקט לא משתנה עם שינוירוחב המסך. Fix Height – כאשר הכפתור לחוץ (יוצג בצבע כחול) יוגדר שגובה האובייקט לא משתנה עםשינוי גובה המסך.
משמאל לשתי אפשרויות אלוניתן למצוא ריבוע המציג 4 כפתורים (’ארבעה כיווני אוויר‘) שמגדירים אתהמרחק הקבוע של האובייקט מכל אחד מקצוות המסך.
אם נרצה למשל שהכפתור שלנו יגדל לרוחב, ישמור על גובה קבוע ויישאר במקומו היחסי במסך נגדיר ככה:
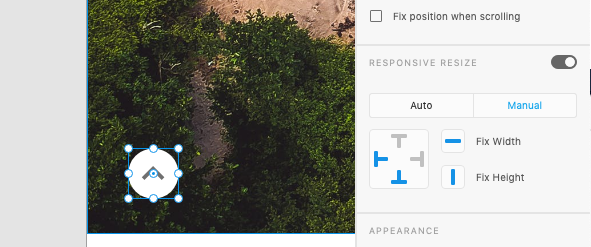
כשנרצה לקבע אלמנט במיקומו במסך ולנעול את מיקומו נשתמש בארבעת הכיוונים. לדוגמא, האוביקטישמור על מרחק קבוע מצד שמאל של המסך. במקרה הזה זהו חץ חזור למעלה… שמרנו על גודלו ברוחבובגובה והגדרנו לו להצמד לפינה השמאלית התחתונה של המסך…
חשוב לציין כי הפעולה האוטומטית המוגדרת כברירת מחדל מספקת הגדרות טובות ונכונות עבור רוב האלמנטיםברוב המקרים.
הנה דוגמא לשינוי קומפוזיציה של מובייל לטאבלט. לאחר שהגדרנו את ההתנהגות לכל האלמנטים בגרסתהמובייל, נשכפל את משטח העבודה ולאחר נפעיל את האפשרות Responsive Resize עבור כל משטח העבודה.כעת ניתן לשנות את גודל המסמך בעזרת גרירה, או בעזרת קביעת נתונים מספריים באינספקטור שבצידו הימני שלהמסך.
פינת התובנות
תובנה #4 – כדאי תמיד לעבוד על שכפול של משטח עבודה ולא ישירות על משטח העבודה המקורי, הסיבה לכך נעוצה בעובדה שאין למשטח העבודה גודל הקבוע בברירת המחדל המאפשר לחזור אליו בקלות. משמע- תמיד לשכפל!
לסיכום
אתם מוזמנים לבדוק את קורס XD שפיתחנו במנטור הכולל את כל החידושים והעדכונים בזמן אמת.
באותו נושא
-
נכתב ע"י ג׳ניה אטין
-
נכתב ע"י אורי פלג
-
נכתב ע"י אורי פלג