מערכת עיצובית לממשק בעזרת XD (דיזיין סיסטם)

איך עובדים בין צוותים שצריכים מקור אחד של רכיבים? איך ניתן לשתף נכסים גראפיים תוך שמירה על אחידות והתאמה בין חברי הצוות? איך מעצבים בודדים (לא באמת בודדים סתם תקועים מול מחשב) יכולים לדאוג שבכל פרוייקט חדש של לקוח הם לא מבזבזים זמן באיסוף אלמנטים מקבצים אחרים? התשובה לכך היא סטייל גייד, אם תרצו ספר המותג של הממשק.
בואו איתי לסיבוב קצר סביב רעיון הסטייל גייד ומערכות העיצוב ונבחן גם איך אפשר לבצע את זה בצורה חכמה בעזרת כלי הענן של אדובי ובאופן ממוקד ב-XD.
מהי מערכת עיצוב / דיזיין סיסטם
כבר כמה שנים שהמושג ׳דיזיין סיסטם׳ הפך לשגור בקרב מעצבי ממשקים, יש לומר שבצדק. הדיזיין סיסטם, כפי שרובכם יודעים, הוא מסמך חי ומתעדכן שדואג להציג ערכה רחבה של קביעות הכוללות החלטות עיצוב, קופי, קוד ורוח כללית של מותגים דיגיטליים בכלל וממשקים בפרט. קחו לדוגמא חברה כמו Spotify שמתחזקת מספר ממשקים במקביל (אפליקציה, ממשק ווב רספונסיבי, ממשקים פנימיים, מוצרים חכמים, קמפייני פרסום, דיוור, מותג באופן כללי ועוד). מערך כזה מצריך מצוותי העיצוב בחברה תיאום ושיתוף פעולה עקבי על מנת למנוע ’סתירות‘ עיצוביות בין המוצרים והתוצרים השונים. בדיוק בנקודה זו מערכת העיצוב באה לחלץ אותנו. זה נשמע פשוט אבל עלול להסתבך ככל שהמותג או המוצר גדול ומורכב. לראייה, לפני מספר שבועות פרסמו ב-Spotify.Design מאמר שמסביר את התפיסה שלהם למערכת העיצוב ובמאמר מדובר על כך שהגיעו בשלב מסויים ל-22 מערכות עיצוב שונות בתוך החברה שגדלה בקצב מסחרר.
אז מה זה ׳סטייל גייד׳?
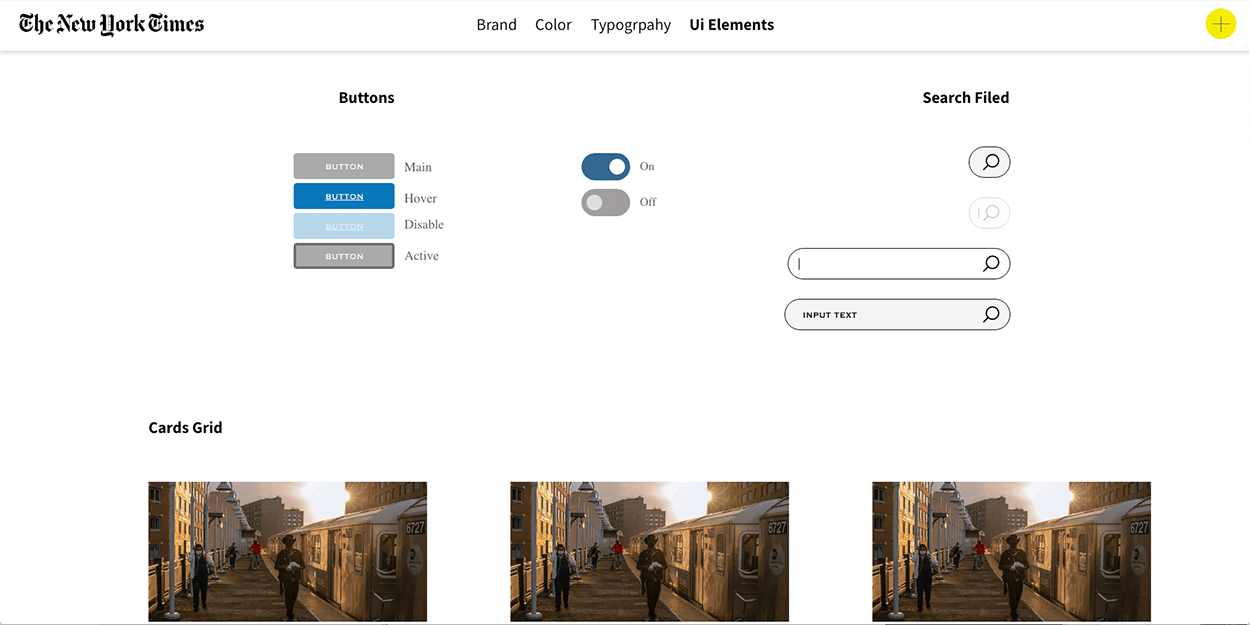
הסטייל גייד הוא הפרק שמתייחס לחוויית המשתמש מהצד הגראפי וההתנהגותי של הממשק. פרק זה יכולל לרוב תתי־פרקים כלליים כמו, צבעוניות, טיפוגרפיה, אייקוניזציה, גריד, כפתורים ורכיבי ממשק מרכזיים שהופכים להיות יסוד חשוב בבניית המוצר על מצביו השונים. דוגמא קלאסית היא תיאור של המצבים השונים של כפתור מסויים בממשק, מצב ריחוף עכבר (Hover), מצב אקטיבי, מצב מנטורל (Disable) ועוד מצבי אינטראקטיביות של אלמנטים. מסמך הסטייל גייד מאפשר למתכנתים, מעצבים וכל בעל עניין לראות במעוף הציפור את ההתנהגות של הרכיבים מבלי לנסות לחפש אותם במסכים עצמם. הסטייל גייד אם תרצו הוא אינדקס העיצוב שלנו, מחסן של אלמנטים ורכיבים לשימוש חוזר.
הערך המוסף של סטייל גייד כחלק ממערכת עיצוב הוא שבמידה ומתפעלים אותו נכון, הוא מהווה מסמך שמסנכרן אליו את כל המעצבים והקבצים המקושרים אליו.
עוד קצת רקע
הסטייל גייד הוא קובץ ופרוייקט עצמאי המתגלגל לאורך כל ימי חייו של המוצר. יש לנהל ולתחזק אותו באופן קבוע כך שתמיד יהיה עדכני ויכיל את כל הרכיבים וההחלטות החדשות ביותר. ברוב החברות הגדולות המתדולוגיה של עדכון סטייל גייד כוללת תהליך של הגדרת משימת עיצוב (בריף). מעצבים יוצרים סקיצות תוך שימוש ברכיבים מהסטייל גייד הקיים ובמידה ואין בו פתרון למשימת העיצוב הם מציעים תבנית עיצוב חדשה. תבניות עיצוב (Design Patterns) הן פתרונות מקובלים ומוכרים למשימות של המשתמש, לדוגמא, להמחשת תבנית חיפוש באתר לרוב נעשה שימוש בדמות של זכוכית מגדלת ושדה להקלדה ובו התנהגות של השלמה אוטומטית. במידה ותבנית העיצוב שהציעו המעצבים מתקבלת היא תבחן על ידי מנהלי העיצוב ותעלה לסטייל גייד בהנחה ותוכל לשמש מעצבים נוספים במשימות אחרות. במילים אחרות ברגע שמעצב ’המציא את הגלגל‘ חשוב לשמר ולתעד את הגלגל החדש לשימוש חוזר של מעצבים נוספים.
סטייל גייד ב-XD
אז איך מתחילים בעצם?
שלב 1 – יצירת קובץ חדש בלתי תלוי באף קובץ אחר.
שלב 2 – פתיחה של משטחי עבודה עבור כל תת־פרק בקובץ הסטייל גייד שפתחנו זה עתה.
שלב 3 – פרקי הסטייל גייד:
- פרק מיתוג אם קיים (יציג את כל הצבעים, טיפוגרפיה, אלמנטים, לוגו והחלטות מיתוג נוספות שישפכו אור על הנראות של המוצר או חלקים ממנו.
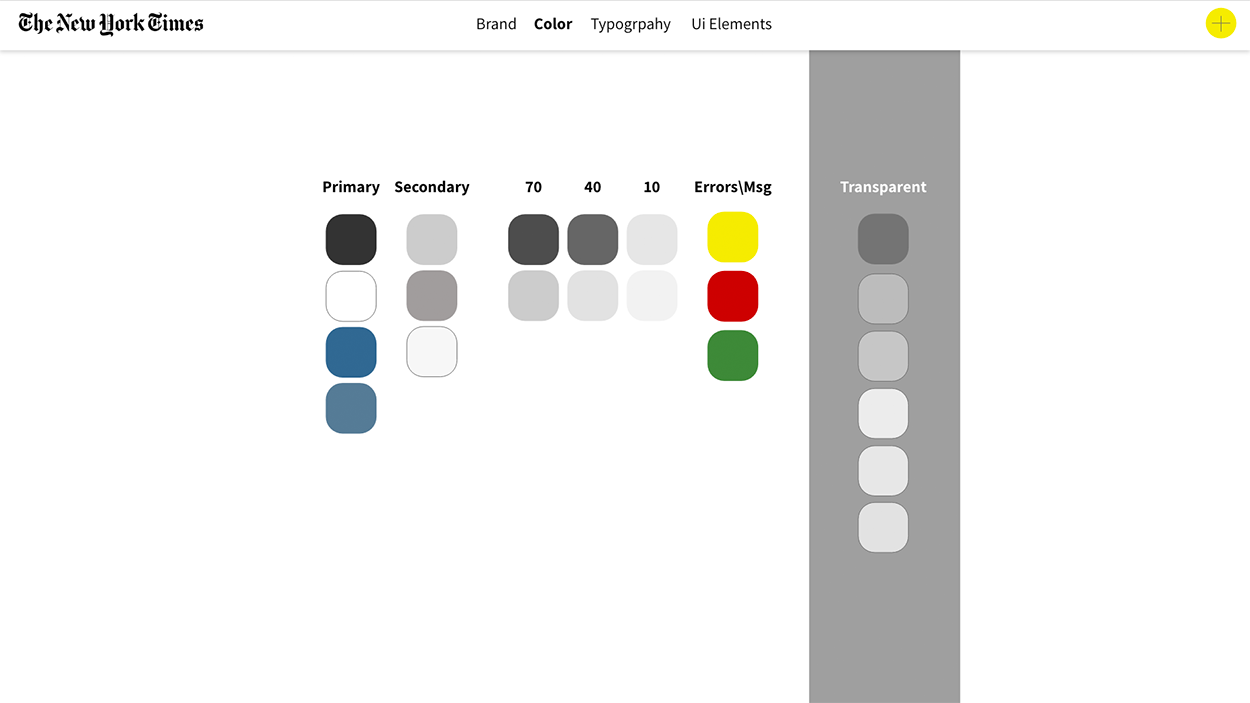
- פרק צבעוניות הממשק – יציג את צבעי הממשק, בשלב ראשון ההמלצה להקים תוכנית של 3-4 צבעים ראשיים הכוללת סקאלות בהירות ורוויה שלהם. באופן זה נקבל גם אפורים, גם בהירים וגם כהים מאותם צבעים.
- פרק על הטיפוגרפיה – הצגת ההיררכיות הטיפוגרפיות של הממשק, ההמלצה להתחיל מהיררכיות Web בסיסיות H1-H6, P, LINKS, BUTTONS TEXT
- אייקונים – להציג את כל האייקונים של הממשק, בעדיפות על כל המצבים שלהם, צבעים שונים וכו‘…
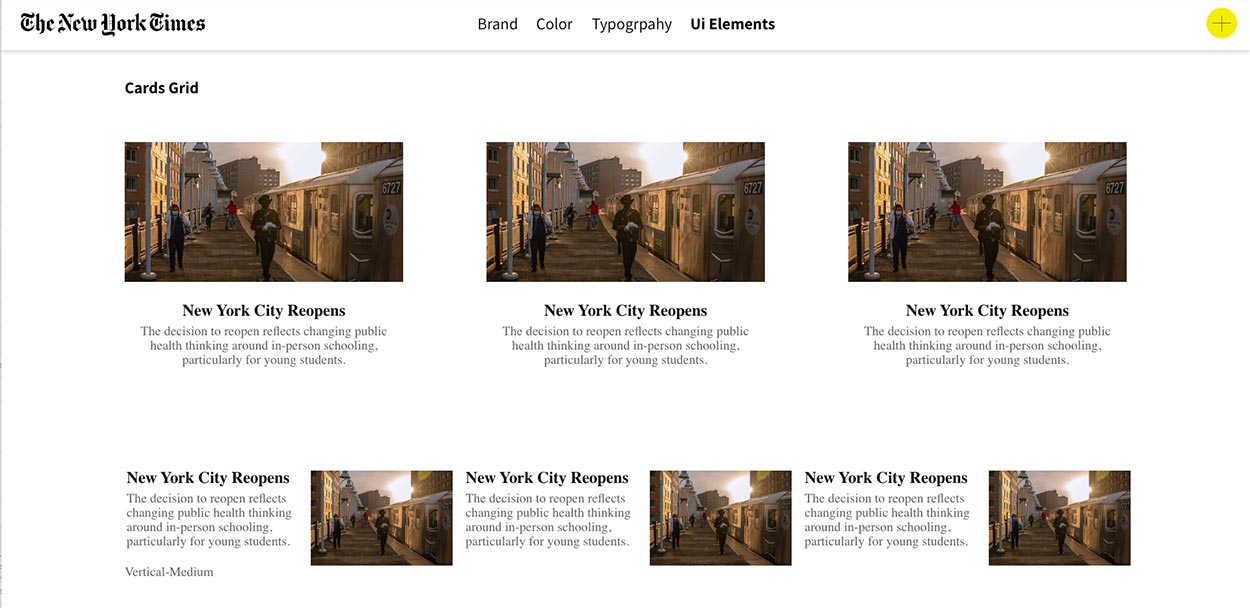
- רכיבי ממשק בסיסיים – בכל ממשק יש את הרכיבים שחוזרים על עצמם, תיבות סימון, כפתורי CTA, שדות הקלדה, טפסים ועוד. ברוח הדיזיין סיסטם לרכיבים אלה קוראים הרבה פעמים קומפוננטות.
חשוב לציין את העקרון המנחה שפרץ את הדרך לדיון על דיזיין סיסטם בכזו שלוות נפש וזה עקרון העיצוב האטומי שהנחיל מעצב-הוגה אמריקאי בשם ברד פרוסט. פרוסט כתב תיאוריה שלמה העוסקת בעיצוב מוצרים דיגיטליים ולאותן קומפוננטות הוא קורא מולקולות (ממליץ לקרוא פה על עקרון העיצוב האטומי של ברד פרוסט הנהדר).
- פירוט לגבי פריסת העיצוב של הממשק, גריד אופקי ואנכי אם יש.
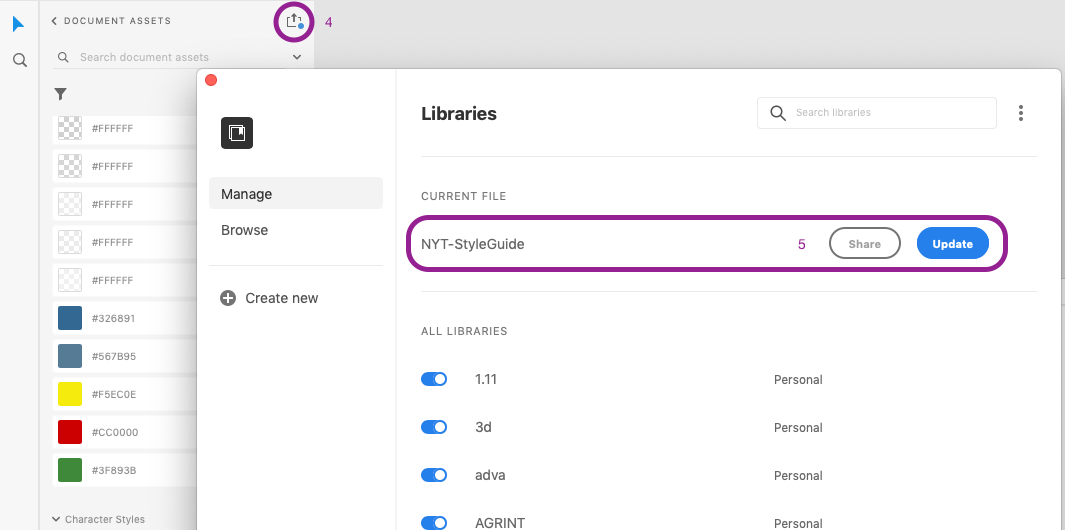
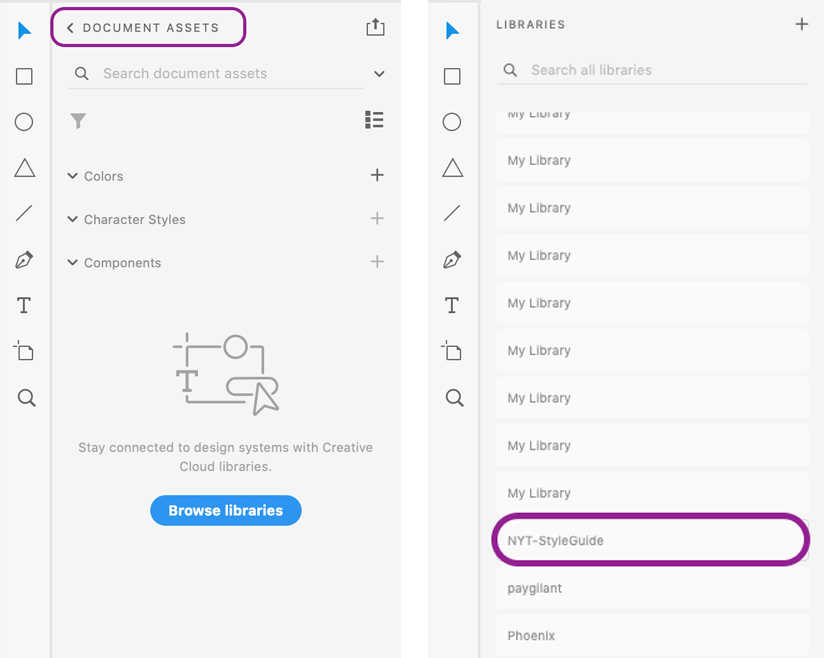
שלב 4 – יצירת ספרייה דרך חלון הספריות (לשעבר Assets) – לחיצה על הכפתור הממוקם בקצה הימני־העליון של החלון ושמירה בשם של הספרייה. שימו לב ששם הספריה נובע מהשם של הקובץ ולכן כדאי להעניק לקובץ שם בעל משמעות. שלב זה חוזר על עצמו בכל עדכון של הקובץ והספריה.
שלב 5 – סנכרון הספריה לקובצי העיצוב השונים. שלב זה דורש בפועל יצירה של קובץ חדש ודרך חלון האסטים נגיע לרשימת הספריות שלנו ונבחר את הספריה התאימה. מכאן ניתן לעשות שימוש בנכסים המסונכרנים עם קובץ הספריה.
מה חשוב לזכור
- כל שימוש ברכיב מהסטייל גייד (קובץ הספרייה) מקושר לקובץ הסטייל גייד, לכן כל שינוי בסטייל גייד יאפשר לנו לעדכן את אותו הרכיב בקובץ שלנו.
- רצוי שמעצב אחד ויחיד בארגון ינהל את הסטייל גייד ולא כולם. ניתן לשלוט בכך בשלב השמירה והשיתוף של הספריה.
- חשוב לתחזק בסטייל גייד את כל הרכיבים כקומפוננטות עם כל המצבים שלהם כולל הפרוטוטייפ שלהם, כך ייחסך זמן רב ביצירת הפרוטוטייפ במסכים עצמם. לדוגמא לכפתורים כבר יש מעבר עכבר, לתפריט יש כבר התנהגות וכו‘…
העובדה שעדכוני גירסה יוצאים אחת לכל חודש הופך את הלמידה של התוכנה למתמשכת, אתם מוזמנים לבדוק את סדנת XD שפיתחנו במנטור הכוללת את כל החידושים והעדכונים בזמן אמת.