הקשר בין ממשק משתמש וריבה

כמות ההחלטות שאתם מקבלים ביום כנראה גדולה יותר ממה שנדמה לכם. בכל רגע בו אתם משתמשים בממשק דיגיטלי, נכנסים לאתר או אפליקציה, אתם מקבלים החלטה, בין אם זה מעבר לעמוד אחר או לייק לפוסט שקראתם. בעזרת עקרונות קוגניטיביים שונים ניתן לנווט את המשתמש בממשק לקראת ההחלטה הבאה שיקבל מבלי שיבחין בכך. באופן כזה ניתן לעצב את חוויית השימוש שלו כך שתהיה טובה וידידותית יותר.
אבל לפני הכל, בואו נדבר על ריבה וממשק משתמש
דמיינו שאתם מסתובבים בחנות ומגיעים לדוכן ריבות, יש שם מגוון של 6 ריבות בטעמים שונים. מה היה קורה אם היו שם 24 ריבות בטעמים שונים, האם היה לכם יותר קל לבחור רק צנצנת אחת?
אולי זה קרה לכם כשיצאתם לקניות ועמדתם מול המקרר עם מגוון המעדנים או הגלידות בטעמים השונים, בטח היה קשה לבחור מבין מגוון מוצרים שמעולם לא קניתם.
בשנת 2000, נערך ניסוי שבדק את האופן בו אנשים בחרו וקנו ריבה בחנות מכולת בארצות הברית.
נבדקו שני מצבים שונים, בראשון הוצבה עמדה בחנות עם 6 סוגי ריבות שונות ובפעם השנייה עם 24 סוגים.
מתי קנו יותר ריבות? אולי ניתן לחשוב שכאשר היו יותר אפשרויות גם קנו יותר, הרי אם נציע יותר אפשרויות ללקוח הוא יחשוב שיש לנו היצע גדול יותר.
אמנם יותר אנשים ניגשו לדוכן הריבות כשהמבחר היה גדול יותר, אבל רק 2% קנו את הריבה מסך הניגשים, לעומת 12% כאשר המבחר היה קטן יותר. ככל שאפשרויות רבות יותר הבחירה קשה יותר, נדרש יותר ריכוז ומאמץ ובלבול גדל.
אז האם המשתמשים שלנו באמת רוצים יותר אפשרויות? אחד הדברים שניתן להסיק מהניסוי זה שככל שיש יותר אפשרויות, אנשים מעדיפים להקל על עצמם ופשוט נמנעים מלבחור. כמו כן, כאשר המשתתפים התמודדו עם כמות ריבות קטנה יותר, הם היו מרוצים יותר מהרכישה שלהם. כשבוחרים מתוך יותר אפשרויות עלולה להתעורר תחושת החמצה.
הניסוי הזה מתחבר גם לחוק של היקס אשר חקר גם הוא את אופן קבלת ההחלטות כבר בשנת 1952. המסקנה שלו מהמחקר הייתה שמשך הזמן שלוקח לקבל החלטה, או לבצע פעולה מושפע מכמות האפשרויות ומורכבותן.
איך כל זה קשור לממשק משתמש אתם שואלים?
אפשר ליישם את העקרונות הללו גם באפיון ממשק משתמש ולהקל על המשתמש בעת השימוש שלו בממשק.
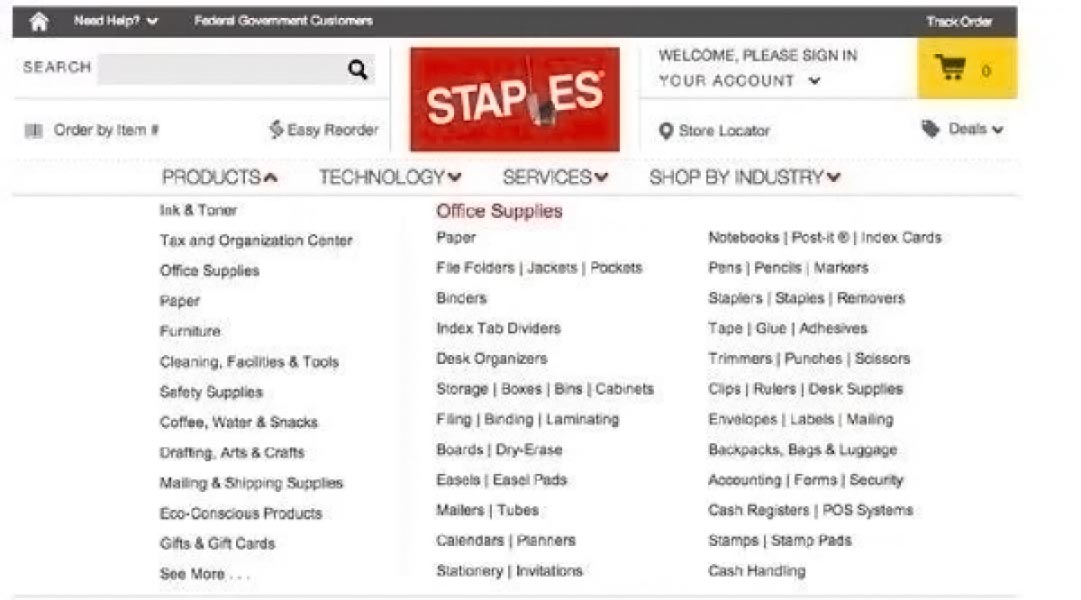
בואו נסתכל על כמה דוגמאות נפוצות של תפריטים באתרים.

בדוגמה הזאת ניתן לראות את תפריט המשנה בממשק הדיגיטלי שנפתח לאחר שלחצו על Products"" בתפריט הראשי. יש פה הרבה אפשרויות שמסודרות באופן שנראה לגמרי אקראי ולא בהכרח ברור עבור מי שנכנס ורואה את זה בפעם הראשונה. קשה למצוא את הקטגוריה שמחפשים ברשימה בלי להתבונן בריכוז במשך שניות ארוכות.
נסו לחפש את Bins, כמה זמן לקח לכם למצוא אותו?
כפי שכבר הבנו ממחקר הריבה, יש פה יותר מדי אפשרויות וקשה לבחור מהם.
אבל מה קורה אם חייבים להכניס הרבה מידע לתוך התפריט?
ניתן לחלק לקטגוריות או לסדר לפי הא‘-ב', כבר בשינוי הקטן הזה יהיה הרבה יותר קל למשתמש למצוא את התוכן אותו הוא מחפש.
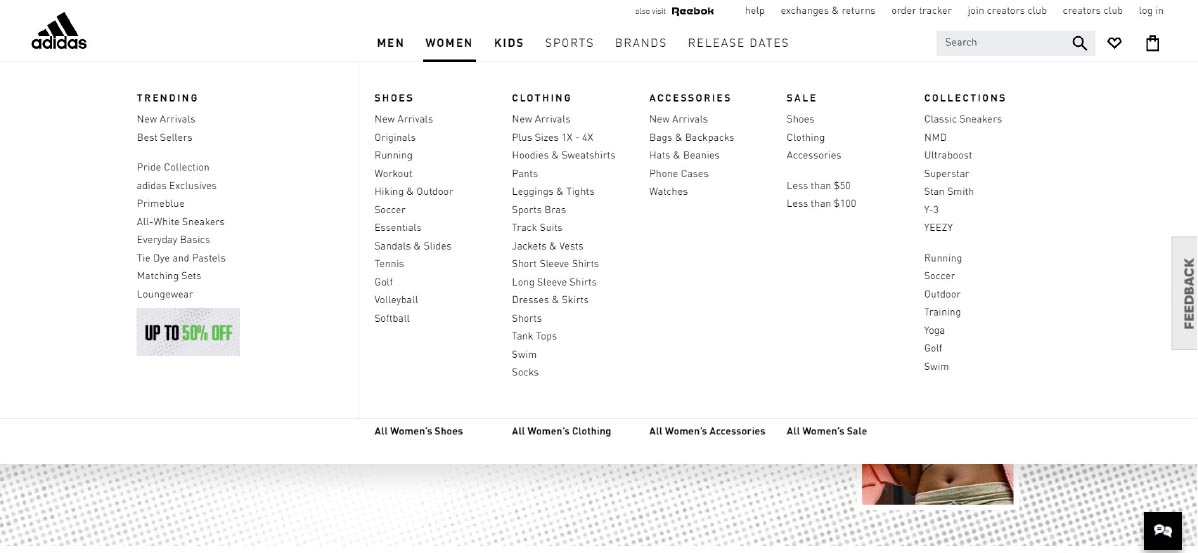
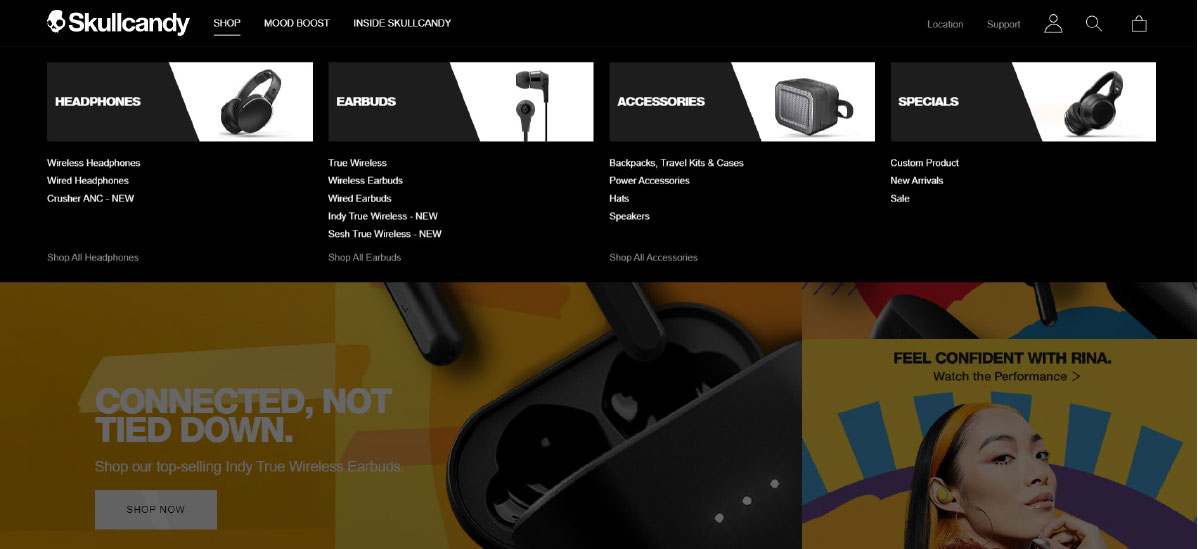
אולי הדוגמה הבאה תעזור לכם להבין:
כאן ניתן לראות תפריט שכולל לא פחות אפשרויות מהדוגמה הראשונה, אבל הפעם יש הבדל מהותי – חלוקה לקטגוריות. משתמש שמחפש מוצר באתר יזהה במהירות את החלוקה הראשונית לקטגוריות על פי סוג המשתמש – גברים / נשים / ילדים. בהמשך, בתפריט המשנה, המשתמש יכול למצוא את המוצר על פי סוג הפריט. אפשר לראות איך מכוונים את המשתמש לעבר מה שהוא מחפש.
הפעם נמצא את מה שאנחנו מחפשים מהר יותר מהדוגמה הקודמת.
בדוגמא זו כבר הרבה יותר קל למצוא את מה שהמשתמש מחפש, בעיקר בגלל שקיימת תמונה בעזרתה ניתן להבין מהר יותר באיזו קטגוריה מדובר, ומתחת לחפש את המוצר המבוקש. הרבה יותר קל למשתמש לזהות משהו שמוצג לנו באופן ויזואלי על פני מלל.
אז בפעם הבאה כשאתם מסדרים את התפריט בממשק דיגיטלי שלכם, תחשבו על ריבה. תנסו לא לתת יותר מדי אפשרויות, ואם חייבים, אל תשכחו לחלק לקבוצות ולהנגיש את התפריט באופן הויזואלי והמתאים ביותר למשתמש שלכם.
אם אהבתם את ניסוי הריבה ותרצו לשמוע ולהבין קצת יותר על האופן בו אנשים בוחרים, הרצאה הקצרה והמעניינת ב"טד" תוכל לשפוך לכם עוד קצת אור על הנושא ולתת מידע נוסף על ניסויים שנעשו על ידי שינה איינגר.
תמונת השער של המאמר באדיבות Freepik
מאמר זה נכתב עבור מכללת מנטור – המכללה למקצועות העיצוב, הניו מדיה והצילום
באותו נושא
-
נכתב ע"י אורי פלג
-
נכתב ע"י נעמה בק-לוי
-
נכתב ע"י אורי פלג