טיפ: קונטיינר עוטף

ליאורה זכאי |
23.06.2013

תוכן האתר שלנו מכיל רכיבים רבים: מלל, תמונות, סרטוני וידאו ועוד. כדי שהתוכן לא “יתפזר” על פני כל השטח, אנו יוצרים קונטיינר – דיב שמאגד את כל הרכיבים. ואז מתחילות התקלות. בטיפ הזה, מוסברת שיטה איך להכניס את כל הרכיבים אל הקונטיינר בלי להכניס קוד מיותר ל-HTML.
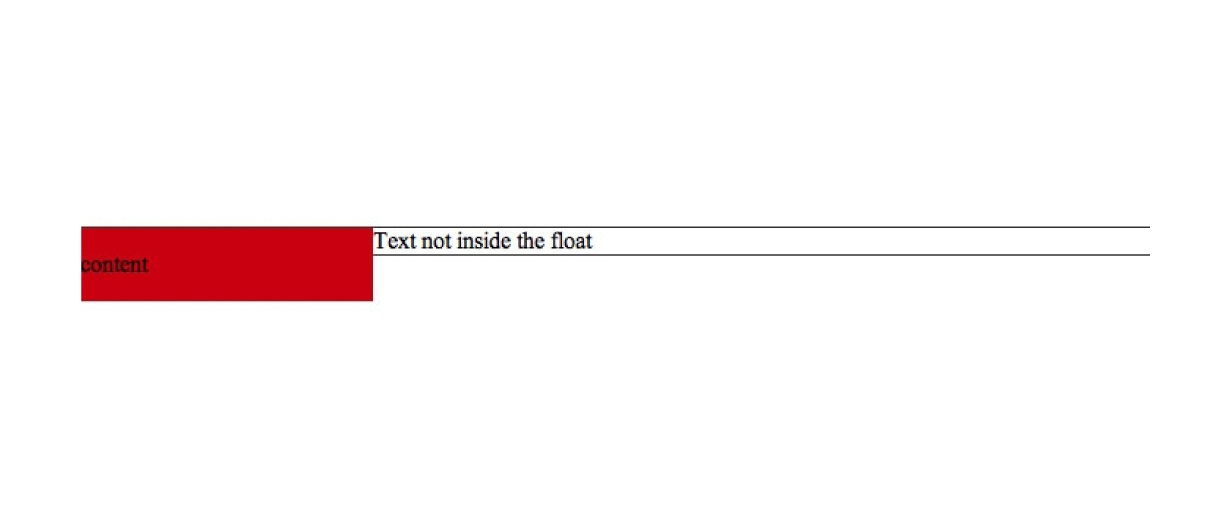
כאשר מציפים דיבים בתוך קונטיינר מקבלים לעיתים רבות את המצב המרגיז שהקונטיינר אינו “עוטף”
את הדיבים הצפים בתוכו,
את הדיבים הצפים בתוכו,

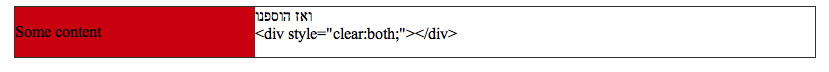
במצב הישן נהגנו לשים דיב עם פקודת clear:both אחרי הדיבים הצפים כדי לקבל את
עטיפת הקונטיינר סביב הדיב הצף.
עטיפת הקונטיינר סביב הדיב הצף.
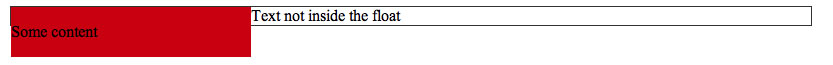
לדוגמה

<div> <!– קונטיינר עוטף –>
<div style=”float:left; width:30%;”><p>Some content</p></div>
<p>Text not inside the float</p>
<div style=”clear:both;”></div>
</div>
CSS2 הרשה להוסיף תוכן נוסף בסוף האלמנט דרך שימוש בסטייל. כלומר, אין צורך להוסיף כלום
בקוד HTML אלא להשתמש בקוד הסגנון בפקודת after:
בקוד HTML אלא להשתמש בקוד הסגנון בפקודת after:
כעת עשינו צעד קדימה, דמו לעצמיכם שאנחנו מכניסים בפקודת ה-”אפטר” נקודה ואפילו
נותנים לה אפיון של בלוק, גובה 0, clear:both וניראות שלילית.
נותנים לה אפיון של בלוק, גובה 0, clear:both וניראות שלילית.
כל המאפיינים האלה לנקודה יבטיחו שבפועל לא יראו אותה כלל.. אלא ש…
מצב הבלוק יכריח את האלמנט לקחת את כל רוחב השורה, גובה 0 וניראות שלילית יבטיחו גם הם שלא
יראו את התוכן שהוא הנקודה. וקיבלנו פקודת סטייל בלבד שמכריחה את הקונטיינר ל”רדת” ולעטוף את האלמנט הצף שבתוכה.
יראו את התוכן שהוא הנקודה. וקיבלנו פקודת סטייל בלבד שמכריחה את הקונטיינר ל”רדת” ולעטוף את האלמנט הצף שבתוכה.
ככה נראת הפקודה..
.clearfix:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
והפקודה לדיב נראת כך:
<div id=”warper” class=”clearfix”>

כמובן שאין טוב בלי רע.. אקספלורר עדיין לא ממש מבין את ההוראה ויש לתת לו במיוחד הסבר…
כרגיל…
כרגיל…
נישתמש בפקודת הזום =0 לאקספלורר ובסופו של התהליך נראה את הפקודה כך:
<style type=”text/css”>
.clearfix:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style><!– main stylesheet ends, CC with new stylesheet below… –>
<!–[if IE]>
<style type=”text/css”>
.clearfix {
zoom: 1; /* triggers hasLayout */
} /* Only IE can see inside the conditional comment
and read this CSS rule. Don’t ever use a normal HTML
comment inside the CC or it will close prematurely. */
</style>
<![endif]–>
ובתוך קוד HTML נראה את ההפניה כך
<div>
<div>Float</div>
<div>Float</div>
ללא תוספת html בקוד אלא רק תוספת סטייל לקונטיינר
</div>
וכך ניפתרה בעיית הקונטיינר שלא עטף….
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י ליאורה זכאי
-
נכתב ע"י ליאורה זכאי
-
נכתב ע"י ליאורה זכאי















