אפטר אפקטס – OVERSHOOT- עקרון האנימציה שאף אחד לא מדבר עליו…

במקום לשבור את הראש איך עושים אנימציה טובה כתבו בשבילנו 12 עקרונות אנימציה, שיישום שלהם בפרויקט יעזור ליצור אנימציה יותר טובה. עקרונות האנימציה, בין השאר, הם תרגום של הכוחות הפיסיקליים הפועלים סביבנו ומשפיעים על תנועה של עצמים (משיכה, חיכוך, התמדה וכו’…), וחשוב שיופיעו באנימציה שלנו בכדי שהיא תהיה אמינה. אבל היום לא באתי לכתוב על העקרונות האלה, אלא על עקרון אחר ובסיסי באנימציה שמשום מה לא מופיע בין שניים-עשר הנבחרים:
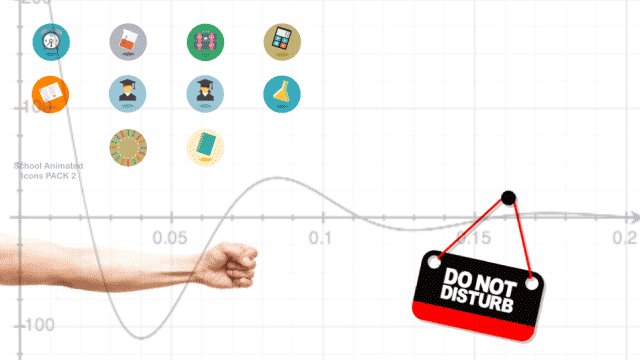
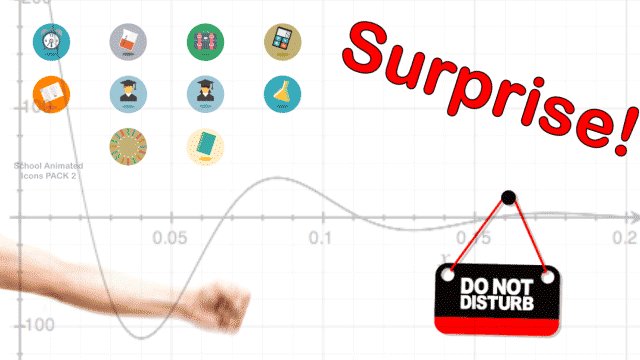
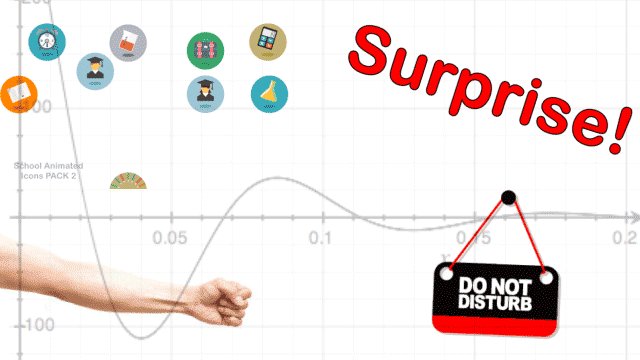
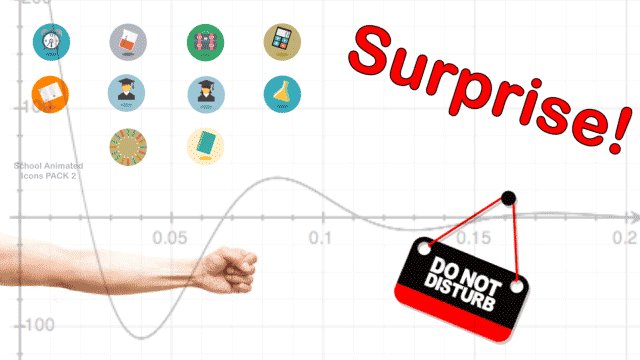
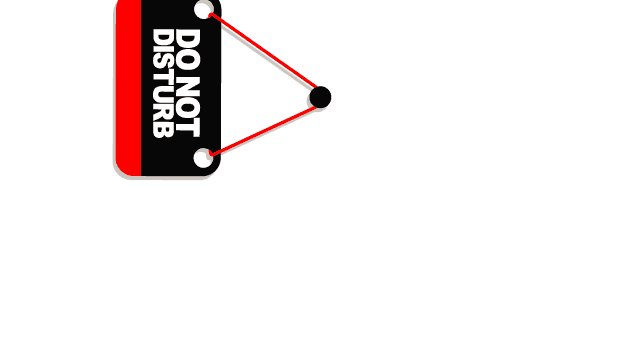
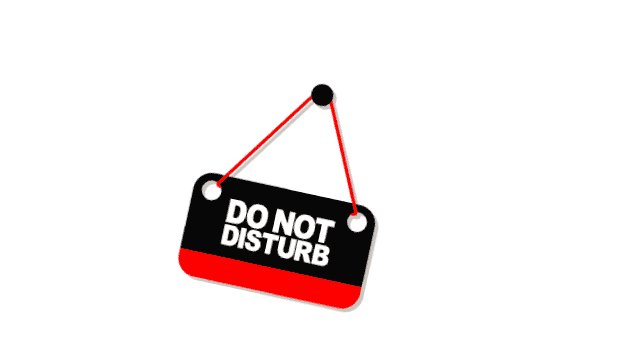
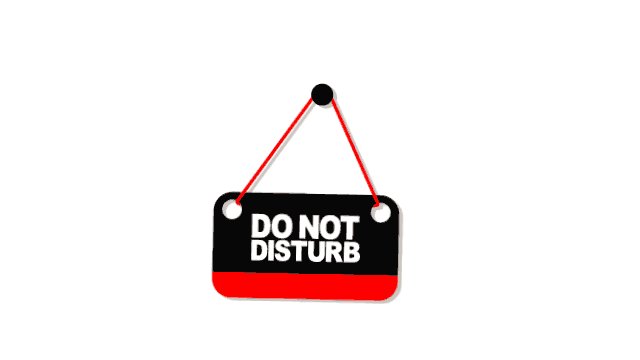
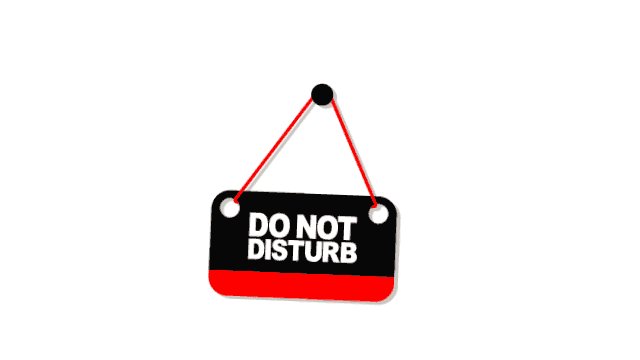
נקודת העצירה לפני שייעצר לחלוטין, ולכן מזכיר קצת תנועה של מטוטלת. כדי להבין עקרון זה בפשטות, נבצע אותו בעצמנו:
אותו, אך לאחר מכך חזר למקומו “המתוכנן”.

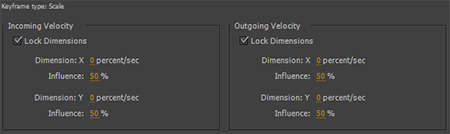
יחסית בשלוש שיטות- באופן ידני, גרף או ביטויים:
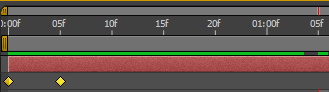
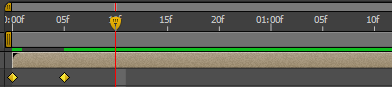
האחרון ולשנות את הערך המספרי של הקיפריימים האחרונים, כך שתתקבל החטאה שהולכת וקטנה, לדוגמה:
של 100%.


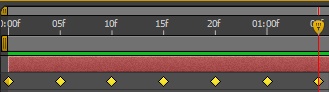
שמגיעה לערך הסופי שנקבע מראש על הקיפריים האחרון, למשל: 120%, 90%, 105%, 97.5%, 101.25% ולבסוף 100%.
בין שינויי הכיוונים.

תאוצה ותאוטה יותר חלקות.


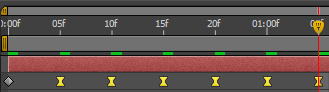
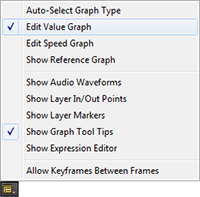
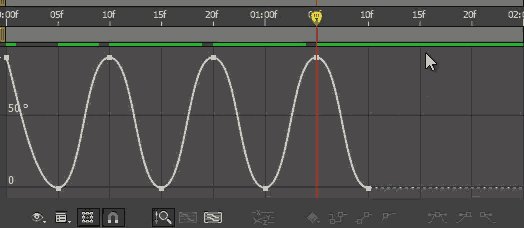
מספר פעמים ובאמצעות חלון הגרף ולייצר את התנועה המתאימה אשר דועכת עם הזמן, דוגמה:
בערך של 0.

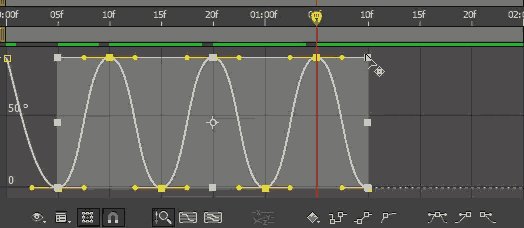
ל-Easy Ease, למעט הקיפריים הראשון.


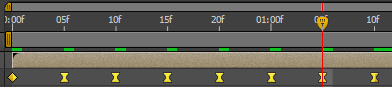
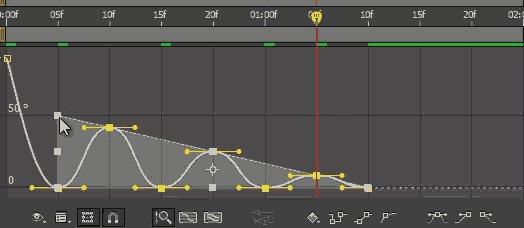
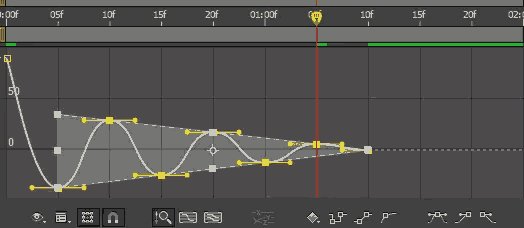
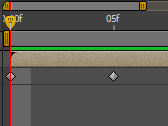
ניתן להשיג זאת באמצעות גרירת הפינות של הקיפריימים המסומנים תוך החזקת מקש Alt. על פעולה זו ניתן לחזור יותר מפעם
אחת.


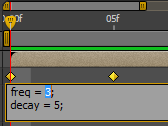
אוטומאטי אנימציית OverShoot על פי המרחק המצוי בין הקיפריימים. לדוגמה:
5 פריימים.


freq = 3;