נעים להכיר- ADOBE XD
אורי פלג |
25.02.2018

Adobe XD מהווה את המענה של Adobe עבור כל מעצבי הממשק באשר הם, מעצבי חוויית משתמש, ומאפיינים. כל מי שחפץ בתוכנה מהירה וקלה ללמידה עבור תכנון, עיצוב והדגמת ממשקים ימצא פה בית חם ומוכר.
XD מהווה אחת מתוכנות הדור החדש של Adobe וככזאת היא מנסה לתת מענה בכל הקשור לעיצוב
אינטראקטיבי עבור מסכים בכל הגדלים והצורות. גירסת הבטא של התוכנה הוצגה לראשונה אי שם באוקטובר 2015 בכנס Adobe
MAX. אז קראו לה ׳פרוייקט קומט׳. הכרזה זו יצרה ציפיות רבות בקרב משתמשי Adobe שבחרו עד כה בפתרונות יצירתיים לעיצוב
מסכים אינטראקטיביים (אתרים, אפליקציות מסכי תוכנות ועוד…). בגירסתה הנוכחית פועלת XD על שתי מערכות ההפעלה, חלונות
ומק, כאשר מדי פעם משחררת Adobe עידכונים המאפשרים לכל המשתמשים ליהנות ממנה באופן זהה. חשוב לזכור שמדובר בתוכנה
בתחילת דרכה ועתידה עוד לפניה, אבל כבר כעת היא מספקת ערך גדול למשתמשים בה.
אינטראקטיבי עבור מסכים בכל הגדלים והצורות. גירסת הבטא של התוכנה הוצגה לראשונה אי שם באוקטובר 2015 בכנס Adobe
MAX. אז קראו לה ׳פרוייקט קומט׳. הכרזה זו יצרה ציפיות רבות בקרב משתמשי Adobe שבחרו עד כה בפתרונות יצירתיים לעיצוב
מסכים אינטראקטיביים (אתרים, אפליקציות מסכי תוכנות ועוד…). בגירסתה הנוכחית פועלת XD על שתי מערכות ההפעלה, חלונות
ומק, כאשר מדי פעם משחררת Adobe עידכונים המאפשרים לכל המשתמשים ליהנות ממנה באופן זהה. חשוב לזכור שמדובר בתוכנה
בתחילת דרכה ועתידה עוד לפניה, אבל כבר כעת היא מספקת ערך גדול למשתמשים בה.
אז למה צריך את XD בעצם?
XD נחשבת כיום לאחת התוכנות המובילות בשוק העיצוב למסכים. לאחר שנים רבות של הליכה במדבר,
זכינו לתור הזהב של כלים לעיצוב אינטראקטיבי. עד כה עיצבנו בפוטושופ ובאילוסטרייטור וביזבזנו שעות רבות על תקשורת
קלוקלת במעבר לתִכנוּת. XD מאפשרת ליהנות מכל שלבי יצירת המוצר האינטרקטיבי תחת קורת גג אחד:
זכינו לתור הזהב של כלים לעיצוב אינטראקטיבי. עד כה עיצבנו בפוטושופ ובאילוסטרייטור וביזבזנו שעות רבות על תקשורת
קלוקלת במעבר לתִכנוּת. XD מאפשרת ליהנות מכל שלבי יצירת המוצר האינטרקטיבי תחת קורת גג אחד:
- החל בשלב ההתנעה והתכנון הראשוני של המסכים (WIREFRAMES) עד לאישורן מול הלקוח.
- שלב העיצוב של כל מסכי הממשק נעשה במהירות וביעילות ומאפשר קבלת הערות באופן מאוד נוח על
גבי העיצוב שלנו (PUBLISH). - שלב ההמחשה (PROTOTYPE) – בשלב זה ממחישים כיצד ייראה הממשק בתצורתו הסופית, כולל מעברים
בין מסכים, מצבים שונים של אותו המסך (לדוגמא במעבר עכבר על כפתור). - שלב המעבר לפיתוח (SPEC) – זהו שלב בעל נקודות תורפה רבות, בעקבות המעבר לידיי
המתכננתים, יש צורך בהעברת העיצוב וכן את כל ההחלטות הנובעות ממנו באופן הברור ביותר לשלב הפיתוח. כאן XD מוכיחה
עמידה בקצב דרישות השוק ומאפשרת לנו לנפק קישור למפתחים, שיסייע להם בתכנות מהיר ויעיל של המסכים שלנו.
הערך המוסף המשמעותי ביותר ב-XD הוא העובדה שכל הפעולות הללו נעשות באותה הסביבה, ללא צורך
בתוכנות נלוות, או בהרחבות חיצוניות לתוכנה. עיקרון זה מהווה בסיס מאוד חשוב להתפתחות העתידית של התוכנה.
בתוכנות נלוות, או בהרחבות חיצוניות לתוכנה. עיקרון זה מהווה בסיס מאוד חשוב להתפתחות העתידית של התוכנה.
סביבת העבודה
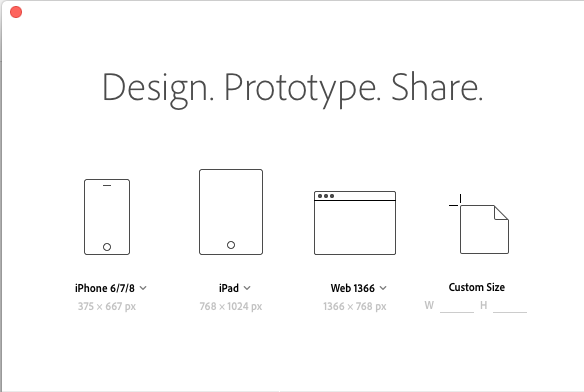
עם תחילת העבודה נדרש ממשתמשי התוכנה להגדיר את סוג הפרוייקט אותו יירצו ליצור: מסכי מחשב,
טאבלט או מובייל, כאשר יש לזכור שפתיחת מסמך איננה מחייבת, היות והתוכנה עובדת על עיקרון של משטחי עבודה (ארטבורדים)
גמישים בגודלם לכל אורך העבודה.
טאבלט או מובייל, כאשר יש לזכור שפתיחת מסמך איננה מחייבת, היות והתוכנה עובדת על עיקרון של משטחי עבודה (ארטבורדים)
גמישים בגודלם לכל אורך העבודה.
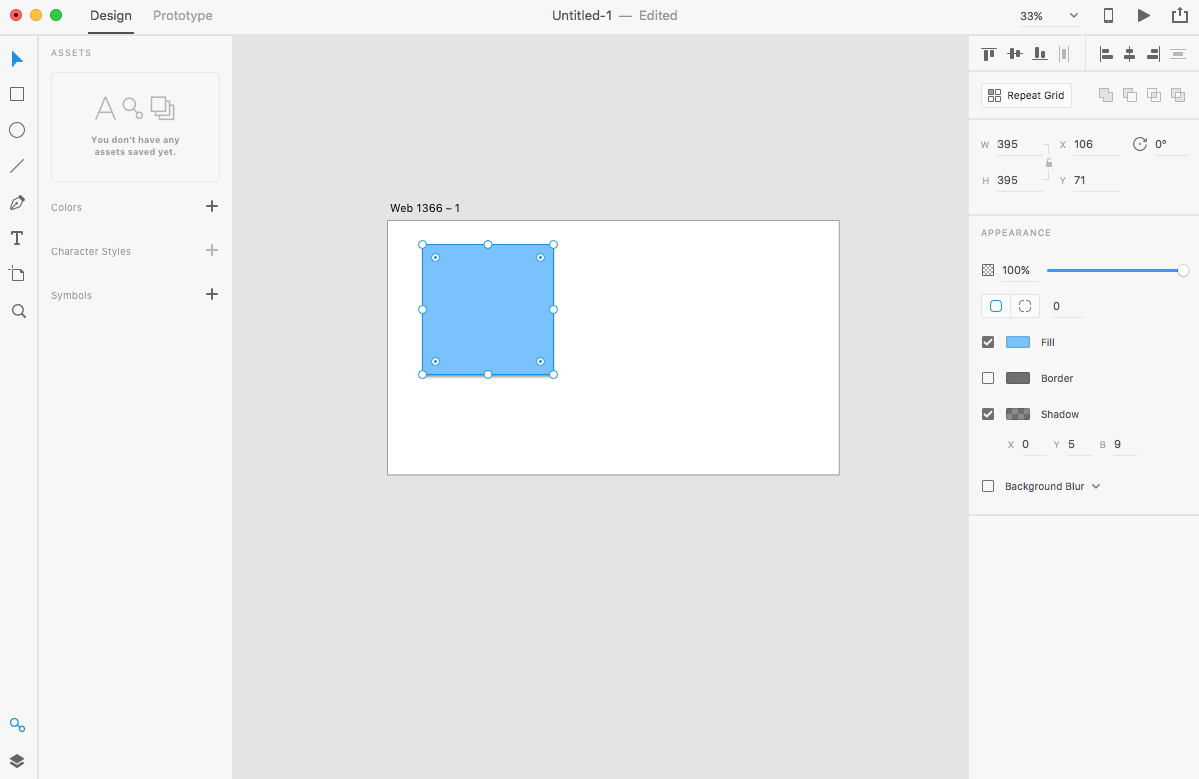
 עם פתיחת
עם פתיחתהמסמך נגלה מבנה תוכנה דומה לתוכנות Adobe אחרות ויחד עם זאת שונה. בצידו השמאלי של חלון התוכנה חלון כלים (דל
יחסית) ולצידו חלונות מתחלפים של שכבות וספריות חומרי הגלם (אליהן נחזור בהמשך). צידו הימני של המסך מציג איזור
הגדרות המשתנה בהתאם לכלי, או הפעולה שנרצה לבצע במסמך. חלון זה יזכיר לחלקכם את חלון Properties שהוצג לראשונה
בגירסה CC2018 של אילוסטרייטור.

 במרכז המסך מוצג משטח עבודה בודד בגודל
במרכז המסך מוצג משטח עבודה בודד בגודלשנבחר עם פתיחת המסמך.
 בצידו השמאלי של הפאנל
בצידו השמאלי של הפאנלהעליון ניתן לדלג בין שני מצבי עבודה, עיצוב והמחשה (PROTOYPE).
בצידו הימני ניתן לבצע פעולות שיתוף ללקוח, או למתכנת, או לצפות ולהקליט בוידאו את ההמחשה
שיצרתם!
שיצרתם!
מצב עיצוב ושמירה על אחידות
במצב עיצוב XD מאפשרת עבודה עם כלים וקטוריים פשוטים ביותר כמו אליפסה, קו, מלבן וכלי העט.
אם נרצה עיצובים מורכבים יותר, XD תקבל בברכה ובקלות יתרה אלמנטים מפוטושופ, או מאילוסטרייטור. בסופו של התהליך יהיה
על המעצב לייצא אלמנטים אלו כחומרי גלם (ASSETS) למתכנת.
אם נרצה עיצובים מורכבים יותר, XD תקבל בברכה ובקלות יתרה אלמנטים מפוטושופ, או מאילוסטרייטור. בסופו של התהליך יהיה
על המעצב לייצא אלמנטים אלו כחומרי גלם (ASSETS) למתכנת.
מפוטושופ ניתן לייבא מידע וקטורי בעזרת פקודת COPY SVG ומאילוסטרייטור ניתן כמובן לייבא
אלמנטים באופן חופשי. ניתן לייבא תמונות בפורמטים PNG ו-JPEG.
אלמנטים באופן חופשי. ניתן לייבא תמונות בפורמטים PNG ו-JPEG.
השיטה המומלצת לשילוב אלמנטים במסמך, מכל תוכנה של Adobe, היא באמצעות ספריות הענן. זוהי
שיטה נוחה ויעילה שמאפשרת לרכז לסביבה אחת, תחת פרוייקט אחד, את כל האלמנטים השונים. תזרים עבודה זה מאפשר קיצור זמן
העבודה. עריכת אחד הנכסים בספרייה יעדכן אותו בכל המופעים שלו, בדומה לשכבות אובייקט חכם בפוטושופ.
שיטה נוחה ויעילה שמאפשרת לרכז לסביבה אחת, תחת פרוייקט אחד, את כל האלמנטים השונים. תזרים עבודה זה מאפשר קיצור זמן
העבודה. עריכת אחד הנכסים בספרייה יעדכן אותו בכל המופעים שלו, בדומה לשכבות אובייקט חכם בפוטושופ.
במהלך עבודה על מסכים מרובים נרצה, ככל הנראה, ליצור אלמנטים שיופיעו לאורך כל הממשק, כמו
כפתורים או רכיבים בעלי מופע קבוע. לצורך נושא זה נעשה שימוש בספריית הסימבולים שניצור בכל פרוייקט. העבודה עם
סימבולים מאפשרת גמישות מצד אחד ואחידות מצד שני של האלמנטים. סימבול יכול להיות מורכב מכמה אלמנטים יחד, לדוגמא
תמונה+מלל+אובייקט. כל עריכה של סימבול תשפיע על כל מופעיו השונים ברמת העיצוב. שינוי כזה לא משפיע על מלל בכל
המופעים כך שניתן לעצב כפתור אחד הכולל תיבות מלל שונות ברחבי האתר.
כפתורים או רכיבים בעלי מופע קבוע. לצורך נושא זה נעשה שימוש בספריית הסימבולים שניצור בכל פרוייקט. העבודה עם
סימבולים מאפשרת גמישות מצד אחד ואחידות מצד שני של האלמנטים. סימבול יכול להיות מורכב מכמה אלמנטים יחד, לדוגמא
תמונה+מלל+אובייקט. כל עריכה של סימבול תשפיע על כל מופעיו השונים ברמת העיצוב. שינוי כזה לא משפיע על מלל בכל
המופעים כך שניתן לעצב כפתור אחד הכולל תיבות מלל שונות ברחבי האתר.
בדומה לתוכנות אחרות, גם כאן ההמלצה היא להשתמש בסגנונות מלל. XD מציעה שימוש בסגנונות תו.
אמנם מי שמשתמש באינדיזיין עלול להתבלבל, אבל העיקרון הוא זהה, מדובר בשמירת המבנה העיצובי של המלל לשימוש עתידי
לשמירה על אחידות.
אמנם מי שמשתמש באינדיזיין עלול להתבלבל, אבל העיקרון הוא זהה, מדובר בשמירת המבנה העיצובי של המלל לשימוש עתידי
לשמירה על אחידות.
XD מצויידת בשתי מערכות גריד – גריד בסיסי (LAYOUT GRID) וגריד ריבועים (SQURE GRID). לכל
אחת ממערכות אלו יתרונות וחסרונות. ההמלצה היא שילוב של השתיים ליצירת מערכות עיצוב עיקביות עם היגיון מתמטי.
אחת ממערכות אלו יתרונות וחסרונות. ההמלצה היא שילוב של השתיים ליצירת מערכות עיצוב עיקביות עם היגיון מתמטי.
התחלה מהירה
בעולם האינטראקטיב אנו עובדים הרבה על עיצוב תבניות החוזרות על עצמן בממשקים שונים, במטרה
לספק פתרונות מוכרים למשימות בממשק כמו חיפוש או הקלדה. לכל אחד מאלה יש פתרונות קונבנציונליים המקלים על הבנת הממשק
על ידי המשתמש. XD מצויידת בשלוש ספריות להורדה של תבניות כאלה. הראשונה של Apple, השנייה-Material Design של Google
והשלישית היא השפה הגראפית של מערכת ההפעלה חלונות…כן כן. כמו כן יש קובץ וויירפריימס מוכן להורדה, כל אלה זמינים
דרך תפריט File>Get UI Kits.
לספק פתרונות מוכרים למשימות בממשק כמו חיפוש או הקלדה. לכל אחד מאלה יש פתרונות קונבנציונליים המקלים על הבנת הממשק
על ידי המשתמש. XD מצויידת בשלוש ספריות להורדה של תבניות כאלה. הראשונה של Apple, השנייה-Material Design של Google
והשלישית היא השפה הגראפית של מערכת ההפעלה חלונות…כן כן. כמו כן יש קובץ וויירפריימס מוכן להורדה, כל אלה זמינים
דרך תפריט File>Get UI Kits.
הצללות והגדרות לצורות
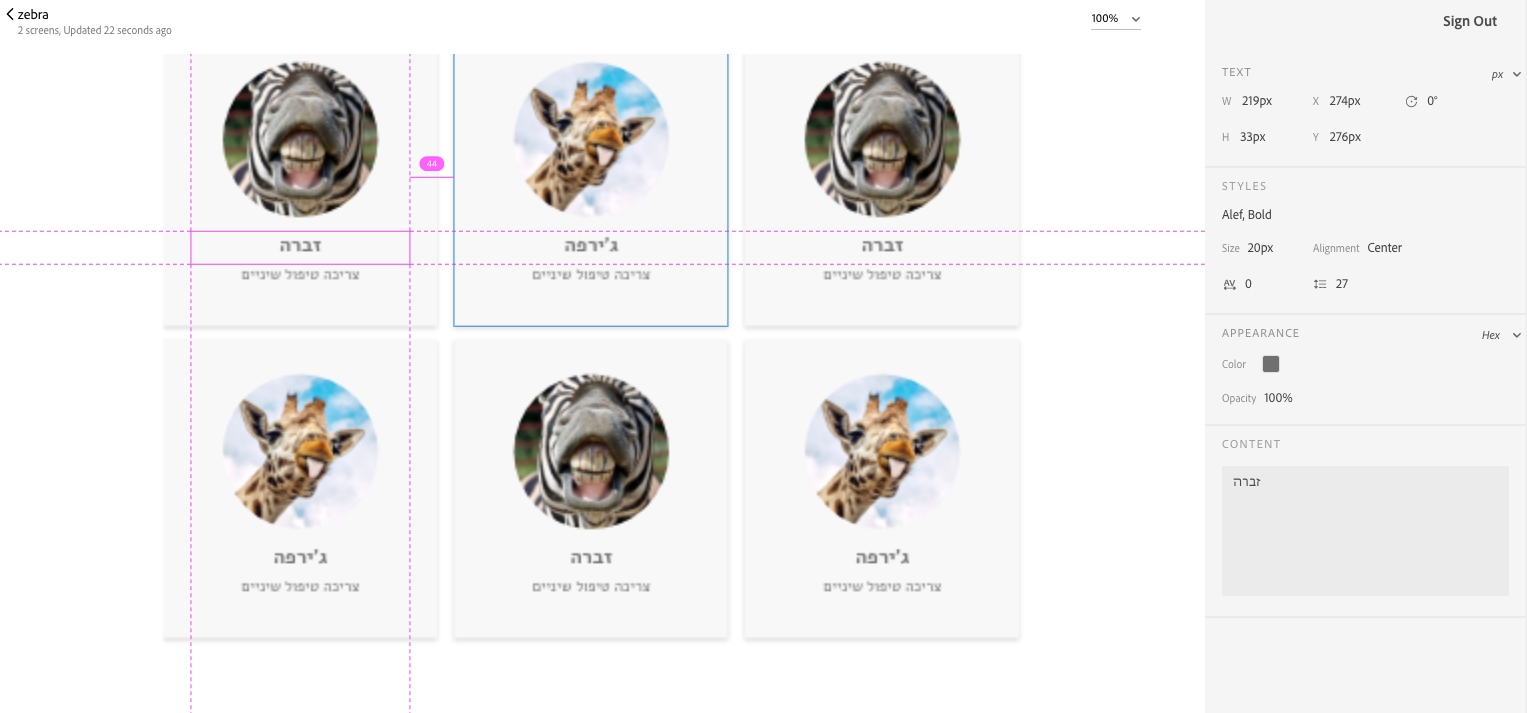
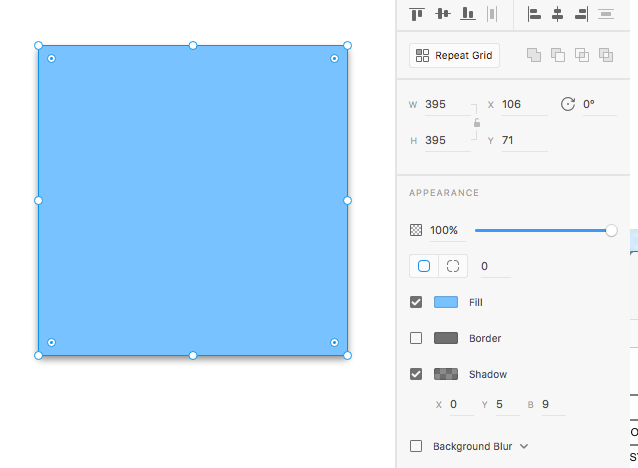
חלון ההגדרות הממוקם בצד ימין מאפשר הגדרות בסיסיות, שעושה רושם שעוד יתרחבו בעתיד. בכל
הנוגע לעיצוב אלמנטים, קיימת שליטה בשקיפות, צבע צורה, צבע מתאר והגדרות הצללה וטשטוש רקע, אפקט חביב בעיקר
לאפליקציות מובייל.
הנוגע לעיצוב אלמנטים, קיימת שליטה בשקיפות, צבע צורה, צבע מתאר והגדרות הצללה וטשטוש רקע, אפקט חביב בעיקר
לאפליקציות מובייל.
חלון יישור העצמים המוכר של Adobe מלווה אותנו גם פה בראש איזור ההגדרות ועובד מצויין יחד
עם קווי העזר החכמים שמסייעים לנו למקם עצמים על המסך בעזרת יישור נכון.
עם קווי העזר החכמים שמסייעים לנו למקם עצמים על המסך בעזרת יישור נכון.
חזרתיות ושיכפול חכם
אחד הקשיים הבולטים בעיצוב אינטראקטיבי נוגע לעבודה עם תוכן רב ומשתנה, שיעיד על המורכבות
של הטקסטים העתידיים בממשק ובעיקר שיציג את מצבי הקיצון. פועל יוצא של אתגר זה, לעיתים קרובות, הוא שיכפול של
אלמנטים ויצירה של קומפוזיציה תבניתית ומשעממת בהצגה מול הלקוח. עובדה זו הובילה אותנו להשקיע זמן בהחלפת תוכן (אל
תתווכחו, לא בשביל זה אנחנו מעצבים), ב-Adobe יצרו דרך נפלאה לפתרון הסוגייה באמצעות פקודה בשם גריד חוזר (REPEAT
GRID), פעולה זו מאפשרת לנו לעצב, לדוגמא, רשימה על ידי עיצוב השורה הראשונה שלה ושכפול חכם בעזרת הפקודה. לאחר
הפעלת הפקודה ניתן ׳להשליך׳ על השכפול קובץ מלל (.txt) מוכן ומגוון שיחליף את תיבות המלל הזמניות שחוזרות על עצמן,
אותו הדין גם לגבי תמונות- ממש כיף חיים!!!
של הטקסטים העתידיים בממשק ובעיקר שיציג את מצבי הקיצון. פועל יוצא של אתגר זה, לעיתים קרובות, הוא שיכפול של
אלמנטים ויצירה של קומפוזיציה תבניתית ומשעממת בהצגה מול הלקוח. עובדה זו הובילה אותנו להשקיע זמן בהחלפת תוכן (אל
תתווכחו, לא בשביל זה אנחנו מעצבים), ב-Adobe יצרו דרך נפלאה לפתרון הסוגייה באמצעות פקודה בשם גריד חוזר (REPEAT
GRID), פעולה זו מאפשרת לנו לעצב, לדוגמא, רשימה על ידי עיצוב השורה הראשונה שלה ושכפול חכם בעזרת הפקודה. לאחר
הפעלת הפקודה ניתן ׳להשליך׳ על השכפול קובץ מלל (.txt) מוכן ומגוון שיחליף את תיבות המלל הזמניות שחוזרות על עצמן,
אותו הדין גם לגבי תמונות- ממש כיף חיים!!!
מצב פרוטוטייפ
מצב עבודה זה חשוב מאוד היות והמוצר אותו אנו מעצבים עתיד להפוך לאינטראקטיבי. בשלב זה
עלינו להמחיש כיצד יתבצעו החלקים האינטראקטיבים בממשק כמו מיקרו אנימציות, מעברונים בין מסכים, מצבים שונים של
כפתורים ועוד.
עלינו להמחיש כיצד יתבצעו החלקים האינטראקטיבים בממשק כמו מיקרו אנימציות, מעברונים בין מסכים, מצבים שונים של
כפתורים ועוד.
מצב פרוטוטייפ מאפשר לנו לחבר את המסכים השונים שעיצבנו לכדי ממשק שממחיש למשתמש מה תהיה
ההתנהגות שלו בעתיד לאחר שיתוכנת.
ההתנהגות שלו בעתיד לאחר שיתוכנת.
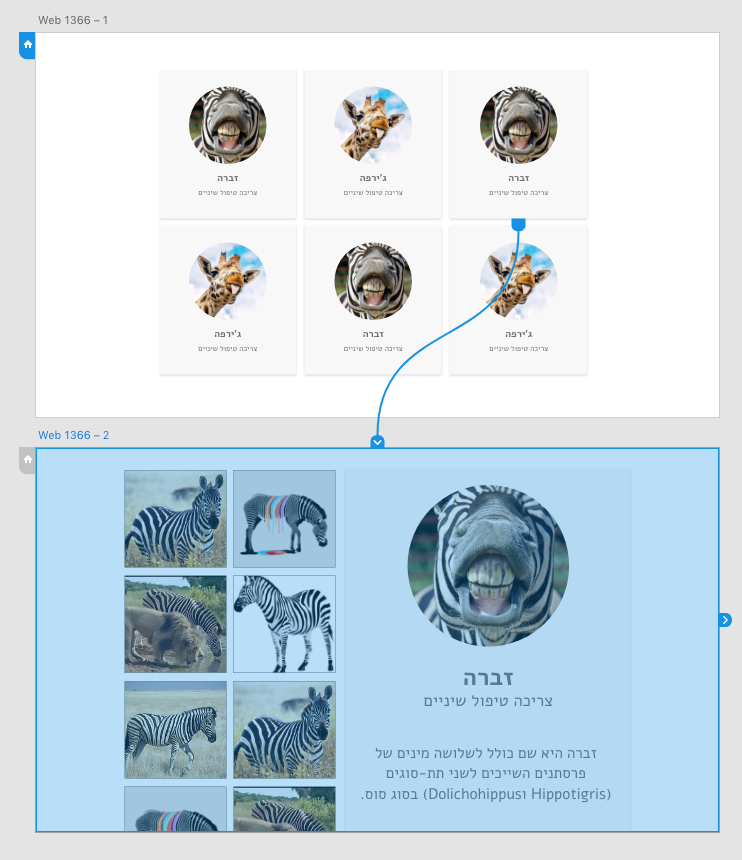
במצב פרוטוטייפ נחבר בין מסכים, או בין חלק במסך, כמו כפתור למסך אליו אמור לשלוח ונגדיר מה
תהיה שיטת המעבר- בדומה למצגות.
תהיה שיטת המעבר- בדומה למצגות.
שיתוף
לקוח
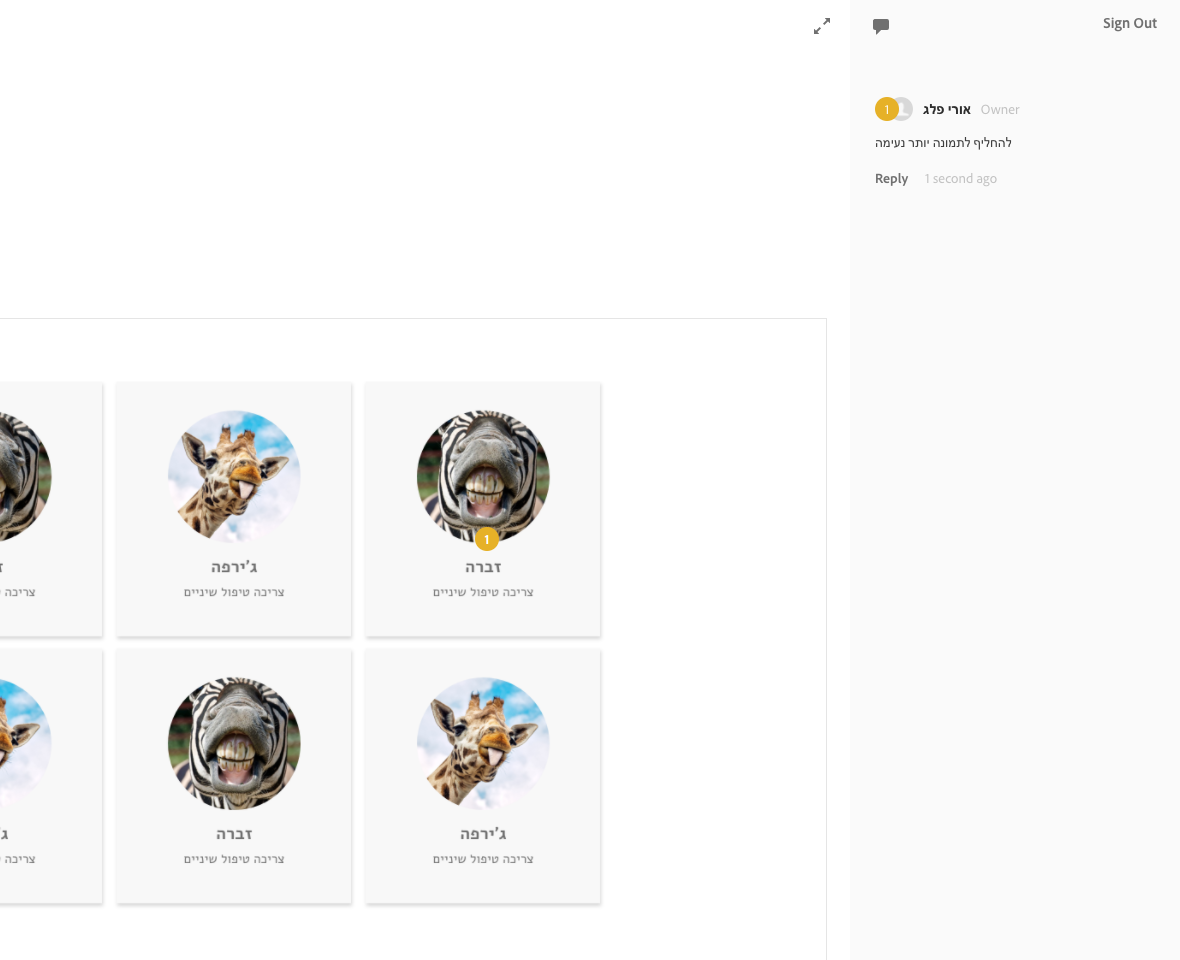
עם סיום שלב העיצוב והפרוטוטייפ רצוי לקבל פידבק מהלקוח. ניתן לשלוח קישור לצפייה בפרוייקט
ולקבל עליו הערות על גבי המסכים השונים. לדוגמא
ולקבל עליו הערות על גבי המסכים השונים. לדוגמא
כמו כן ניתן להקליט את הפרוטוטייפ ולשלוח כקובץ וידאו, זוהי אפשרות נהדרת כשרוצים להריץ את
ההמחשה מבלי להתעכב על הקליקים- שימושי ויעיל למצגות…
ההמחשה מבלי להתעכב על הקליקים- שימושי ויעיל למצגות…
העברה
לפיתוח (בטא)
בעידכון האחרון לתוכנה נוספה אפשרות חשובה ביותר בגירסת ההרצה, שיתוף אשר מאפשר גישה לבעלי
Adobe ID (ללא תשלום נוסף) אל מאחורי הקלעים של העיצוב ולהתחיל ליישם בקוד את ההחלטות העיצוביות- צבעים, פונטים,
מרחקים בין אלמנטים וכל הגדרה שעולה על דעתכם.
Adobe ID (ללא תשלום נוסף) אל מאחורי הקלעים של העיצוב ולהתחיל ליישם בקוד את ההחלטות העיצוביות- צבעים, פונטים,
מרחקים בין אלמנטים וכל הגדרה שעולה על דעתכם.
אפשרות זו עוד חסרה הורדה של חומרי גלם כתמונות ואייקונים, בעיקר עבור מתכנתים, אך להערכתי
מדובר בעניין של זמן עד שכלי זה יאפשר גם את זה. כך זה נראה
מדובר בעניין של זמן עד שכלי זה יאפשר גם את זה. כך זה נראה
מקורות
לפניכם רשימה של מקורות מידע וחומרי גלם מצויינים לשימוש בתוכנה לצורך התחלה מהירה
גוגל מטרייל דיזיין –
https://storage.googleapis.com/material-design/publish/material_v_12/assets/0B_ZRHsOKAKxXdmFkS3ZYSWphMkk/stickersheet-components.xd
https://storage.googleapis.com/material-design/publish/material_v_12/assets/0B_ZRHsOKAKxXdmFkS3ZYSWphMkk/stickersheet-components.xd
השפה הגראפית של אפל (לבחור XD) –
https://developer.apple.com/design/resources/#ios-apps
https://developer.apple.com/design/resources/#ios-apps
תבניות חינמיות ובתשלום להתחלה מהירה –
https://www.xdguru.com/adobe-xd-ui-kits/
https://www.xdguru.com/adobe-xd-ui-kits/
רשימת קישורים עשירה נוספת –
http://www.vandelaydesign.com/best-adobe-xd-resource-sites
http://www.vandelaydesign.com/best-adobe-xd-resource-sites
לסיכום
XD כאן כדי להישאר, יש לה מתחרים רבים, חלקם וותיקים בשטחי העיצוב האינטראקטיבי וחלקם טריים
באותה רמה. מה שבטוח שעבור משתמשי הענן זהו פתרון אידיאלי לעיצוב ממשקים מנקודת ההתחלה ועד ההעברה לפיתוח. התוכנה
צפוייה לחידושים ושיפורים בגירסאות הקרובות. ב-Adobe ערים לצרכים שעולים מהשטח ולהתפתחות הטכנולוגיה וכן לאור התחרות
הערה בתחום התוכנות לעיצוב חווית משתמש.
באותה רמה. מה שבטוח שעבור משתמשי הענן זהו פתרון אידיאלי לעיצוב ממשקים מנקודת ההתחלה ועד ההעברה לפיתוח. התוכנה
צפוייה לחידושים ושיפורים בגירסאות הקרובות. ב-Adobe ערים לצרכים שעולים מהשטח ולהתפתחות הטכנולוגיה וכן לאור התחרות
הערה בתחום התוכנות לעיצוב חווית משתמש.
יתרונות – ALL IN ONE, גרף למידה מהיר מאוד, מתממשקת בקלות לכלי Adobe אחרים, מקצרת תהליכי
עבודה באופן משמעותי, מתאימה לכל מערכות ההפעלה, לא תלויית חיבור לרשת, תמיכה (לא מלאה) בעברית, ניתן להקליט את
הפרוטוטייפ לוידאו.
עבודה באופן משמעותי, מתאימה לכל מערכות ההפעלה, לא תלויית חיבור לרשת, תמיכה (לא מלאה) בעברית, ניתן להקליט את
הפרוטוטייפ לוידאו.
חסרונות – צעירה בגופה ולכן חלק מאפשרויות העיצוב עדיין מוגבלות מעט, חסרה את האפשרות
להורדת נכסים מקישור לפיתוח, באג בכתיבת עברית שמסתיר את המלל עד סיום ההקלדה. <BR> לפרטים על סדנת XD >>
להורדת נכסים מקישור לפיתוח, באג בכתיבת עברית שמסתיר את המלל עד סיום ההקלדה. <BR> לפרטים על סדנת XD >>
באותו נושא
-
נכתב ע"י ג׳ניה אטין
-
נכתב ע"י אורי פלג
-
נכתב ע"י אורי פלג